Welcome back to the Drupal Advent Calendar, and after yesterday’s epic post for the Drupal 10 launch, I will keep today’s short and to the point.
With no subheadings.
We all like a nice looking site, and one thing that helps a site look nice is good typography. You can select nice fonts, but you still need to pick the right characters to display, and that’s where today’s module, Typogrify, helps.
Typogrify takes various characters, including quotes, dashes, fractions and a number of others and turns them into “prettier” versions.
By default, Drupal will display plain old straight quotes, like you’d get on an old fashioned typewriter. Typogrify takes them, and turns them into “smart quotes”. It will also let you write two dashes, and it will turn them into a proper emdash —. And it will take various fractions, written with numbers and slashes, and turn them into proper fraction characters like ½.
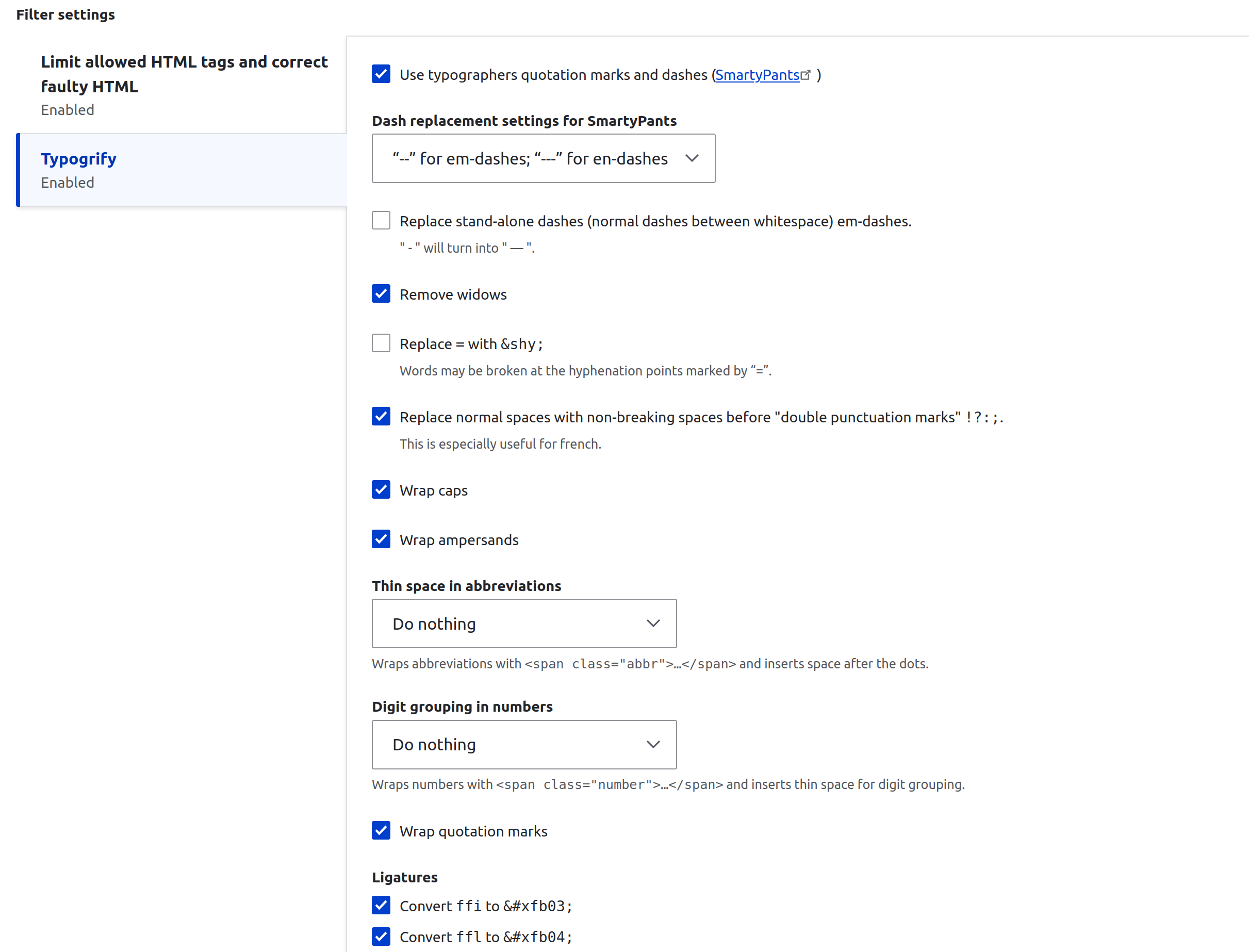
Typogrify is an Input Filter, which means you have to enable it for your Text Format. To do this go to Administration → Content Authoring →Text formats and editors, and choose the text formats you want to apply it to. Under each one, you need to enable the Typogrify filter, then configure the corrections you want to apply.

Save the configuration, and that’s it, all your text will be prettier.
A limitation, however is that input filters only apply to text formatted with the applicable text format, and that excludes things like titles.
To get around this, we need to give it a helping hand, and we can do this with the Drupal templating system.
To do this, you’ll need to edit your site’s theme. If you haven’t got one already, you’ll need to create one, and that goes beyond the scope of this post. Once you’ve got a theme, however, it’s pretty easy to apply Typogrify to titles.
If you don’t already have a file in your templates directory called “page-title.html.twig”, you’ll need to find one in another theme and copy it.
Then edit this file, and look for the following:
{{ title }}Just edit it to the following:
{{ title | typogrify }}That will tell Typogrify to apply to all page titles.
That sums up the Typogrify module. Join me tomorrow to open another window onto another Drupal Module.
Addendum
It’s now May, but one issue I’ve encountered is that the Typogrify Twig filter works great on single values, but can’t cope if there are multiple multiples. This is not Typogrify’s fault, but a limitation of all Twig filters.
This can be a problem, as there are many cases where a single field it treated as if it could have multiple values, even if there actually is only one value. For example, fields output in a view will generally be presented as multi-value fields.
The simple solution is to use another Twig filter, Render, to turn the field into its final output, which combines all values into a single value. This can be used as follows:
{{ title | render | typogrify }}I’m adding here to avoid confusion for anyone stumbling on this article, but also because I’ll probably have forgotten next time I need it.


























Comments