Welcome back for the final door of the 2024 Advent Calendar. We’ve already covered all 22 tracks of the Starshot initiative, as well as some non-track aspects. For our final door, we are looking at something that is absent from the initial release of Drupal CMS, but is hoped to come to fruition in 2025 and revolutionise website theming. Let me introduce Lauri Timmanee, who is here to tell us about Experience Builder.
What is Experience Builder?
At DrupalCon Lille 2023, Dries announced a new strategic initiative to build a Next Generation Page Builder. The goal of the initiative was to improve and expand Layout Builder to provide a truly intuitive out-of-the-box page building experience.
In summary, Experience Builder is a new module that aims to simplify the process of creating and managing content-rich, customized, web experiences. Its goal is to empower content creators, marketers, and site builders by providing intuitive no-code and low-code tools to design and build Drupal sites without having to rely heavily on developers.
This blog post has a great summary of what Experience Builder is about.

What progress has been made? And what’s still to do?
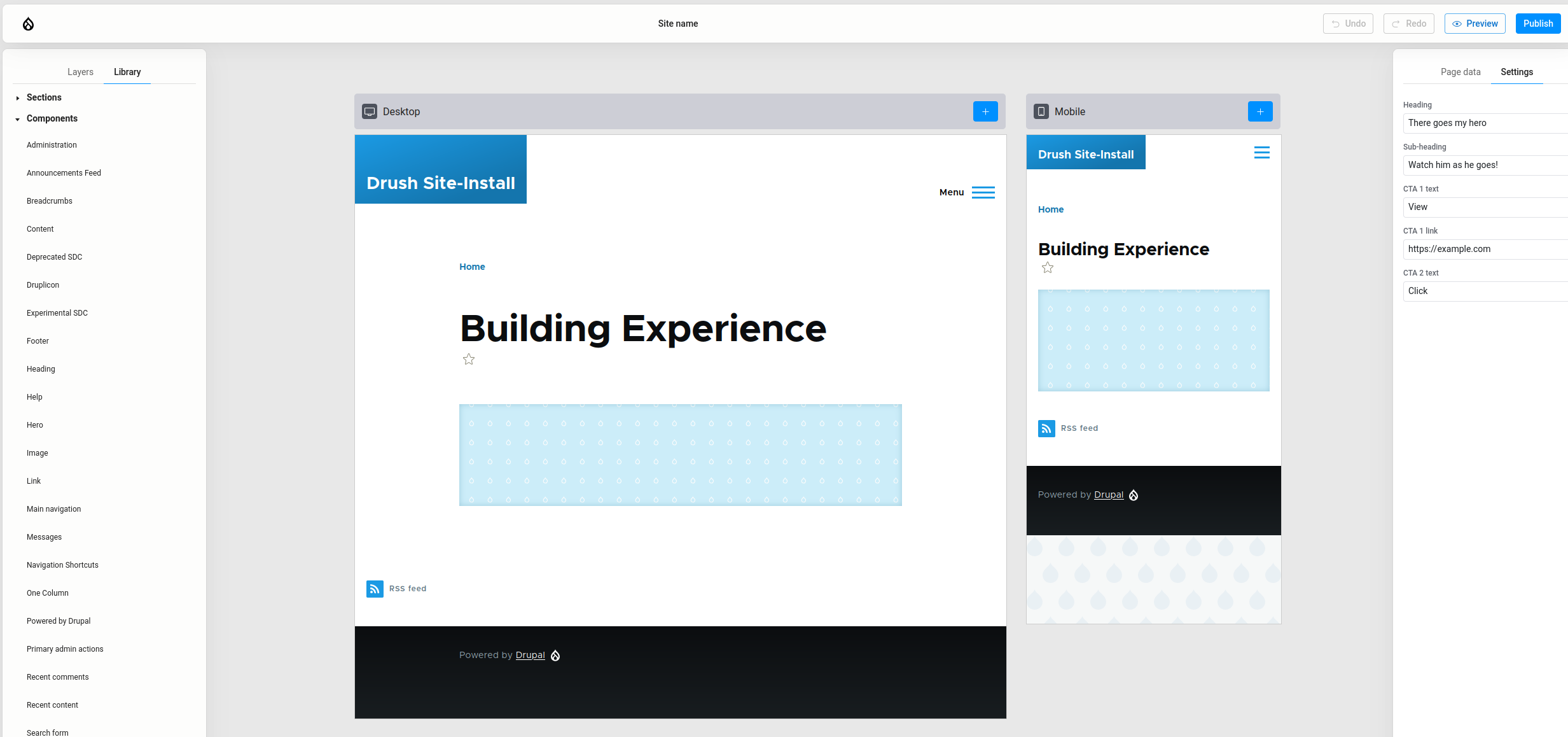
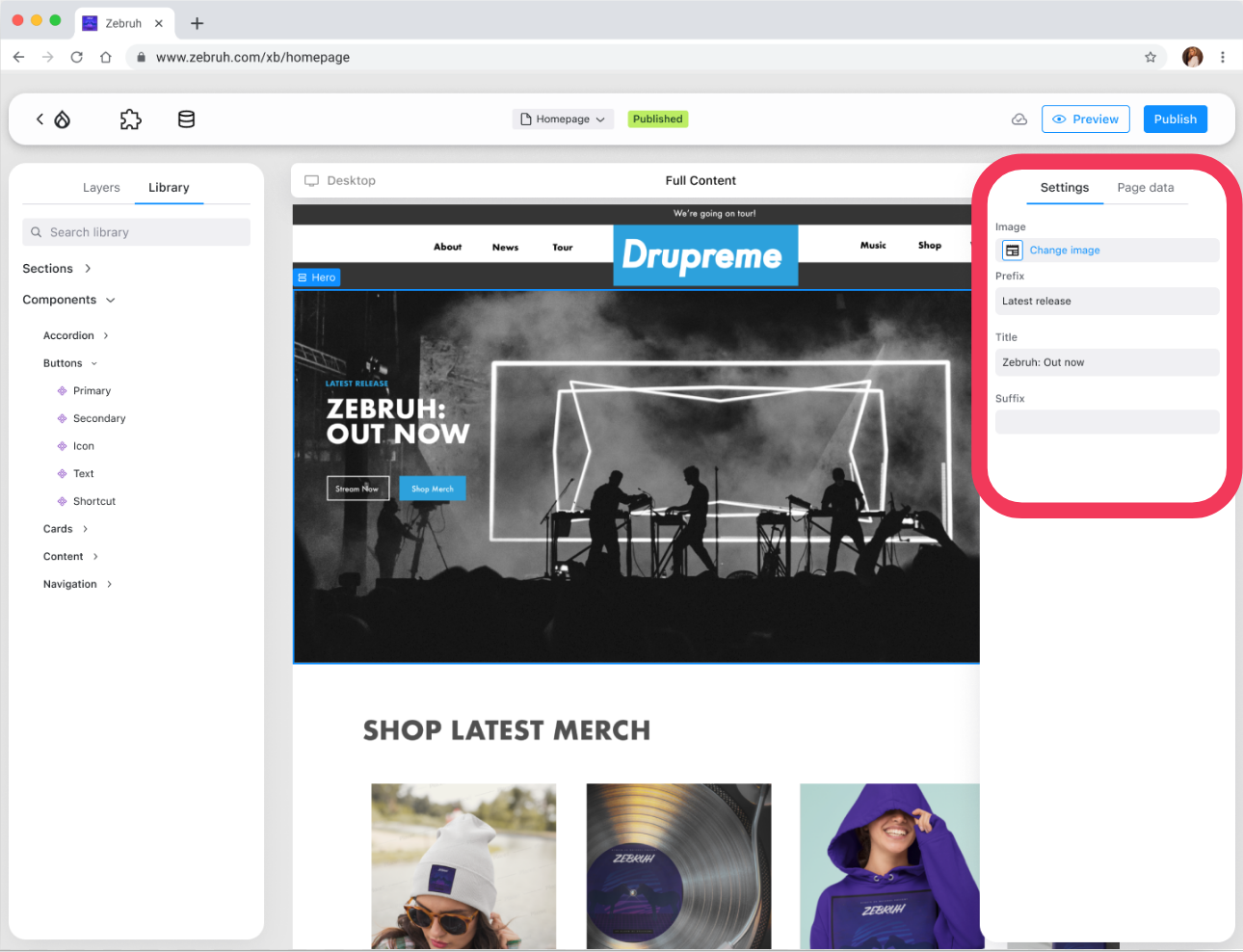
The focus in 2024 has been to establish a foundation for the React based editor that is able to utilize existing capabilities of Drupal, such as entity and field system, and Single Directory Components (SDCs). At the moment we have the new editing experience working for Pages, which is a new entity type provided by Experience Builder for non-modeled content (i.e. content without custom fields), and for placing blocks and components in global theme regions.
We are planning on having a release in 2025. Until then, we will focus on finishing up the user experience, and integrating with Nodes for modeled content. We are also looking into new ways to author components with Experience Builder to make Drupal more welcoming towards JavaScript developers.

How did you get involved with Experience Builder?
When I started as a product manager for Drupal Core in June 2023, I started doing user interviews to get a sense of what I was getting into. My intent was to learn more about the value that the ongoing initiatives are delivering. During these interviews some of the discussions got steered towards how difficult it was for them to build the pages and designs that met expectations of their designers. This was a lead I decided to pick up later, and decided to do research that was focused around page and theme building. I was somewhat surprised to learn about how many users were impacted by this problem, and how many organizations were investing to solve this problem internally.
I brought these findings to Dries, and we decided to announce the next-gen page builder initiative. There was a remaining challenge at that point; it was still focused primarily on the content creator persona, leaving developers responsible for implementing the designs. Later on as our thoughts around our target persona got more clarity and we started forming Drupal Starshot, we realized we would need to include theme building as part of the capabilities we would build into the solution, and therefore it was named Experience Builder.
You can try out Experience Builder by following instructions in the project source, or the Starshot Demo Design System.
 Lauri works in Acquia’s Drupal Acceleration Team as one of the Product Managers for Drupal Core. He has been actively contributing to Drupal since 2013 and has been a core committer since 2017. Prior to Experience Builder, he has contributed to Drupal 8, Umami Demo, Claro, CKEditor 5, Single Directory Components, and more.
Lauri works in Acquia’s Drupal Acceleration Team as one of the Product Managers for Drupal Core. He has been actively contributing to Drupal since 2013 and has been a core committer since 2017. Prior to Experience Builder, he has contributed to Drupal 8, Umami Demo, Claro, CKEditor 5, Single Directory Components, and more.

























Comments