It’s day 10 of the Drupal Advent Calendar, and behind today’s door we find the Smart Date module. We are joined by its creator, Martin Anderson-Clutz (mandclu), to tell us about it.
I was originally inspired to create Smart Date by my own frustration at how tedious it was to input dates and time in a Drupal website. I noticed that popular calendar applications used a variety of conventions to make the process simpler for content creators, for example:
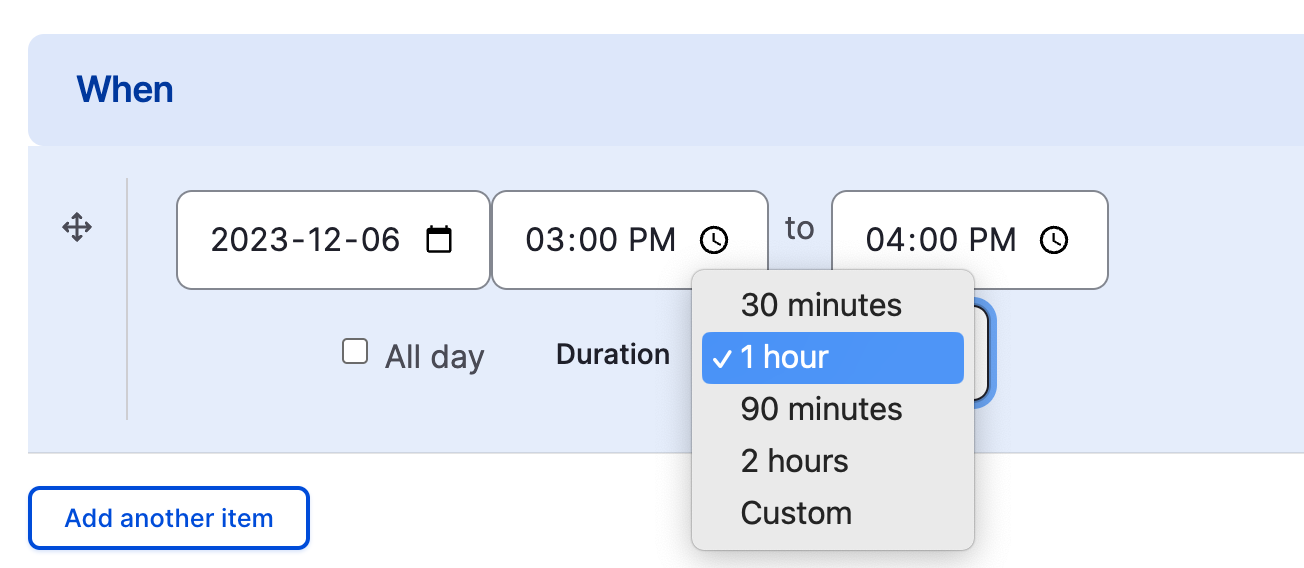
- Automatically set the end date and time based on the start, and a configurable duration
- Default the start time to the start of the next hour instead of the current time
- Provide a check box for all day events
I realized that with a little Javascript a Drupal site could adopt the most time saving parts of these, but with some additional PHP code we could extend existing classes to make all of these capabilities available, and let a site builder configure them.

Output Formatting
Around the same time, I had worked on a couple of projects where we developed a custom approach to deduplicate parts of the date and time output, to make the output closer to natural language. For example, if someone asked me what time Christmas dinner was going to be, I wouldn’t normally answer with something like:
- Monday, December 25 2023 6:00pm EST - Monday, December 25 2023 8:30pm EST
It would be more natural to say something like:
- Monday December 25 2023 6 - 8:30pm EST
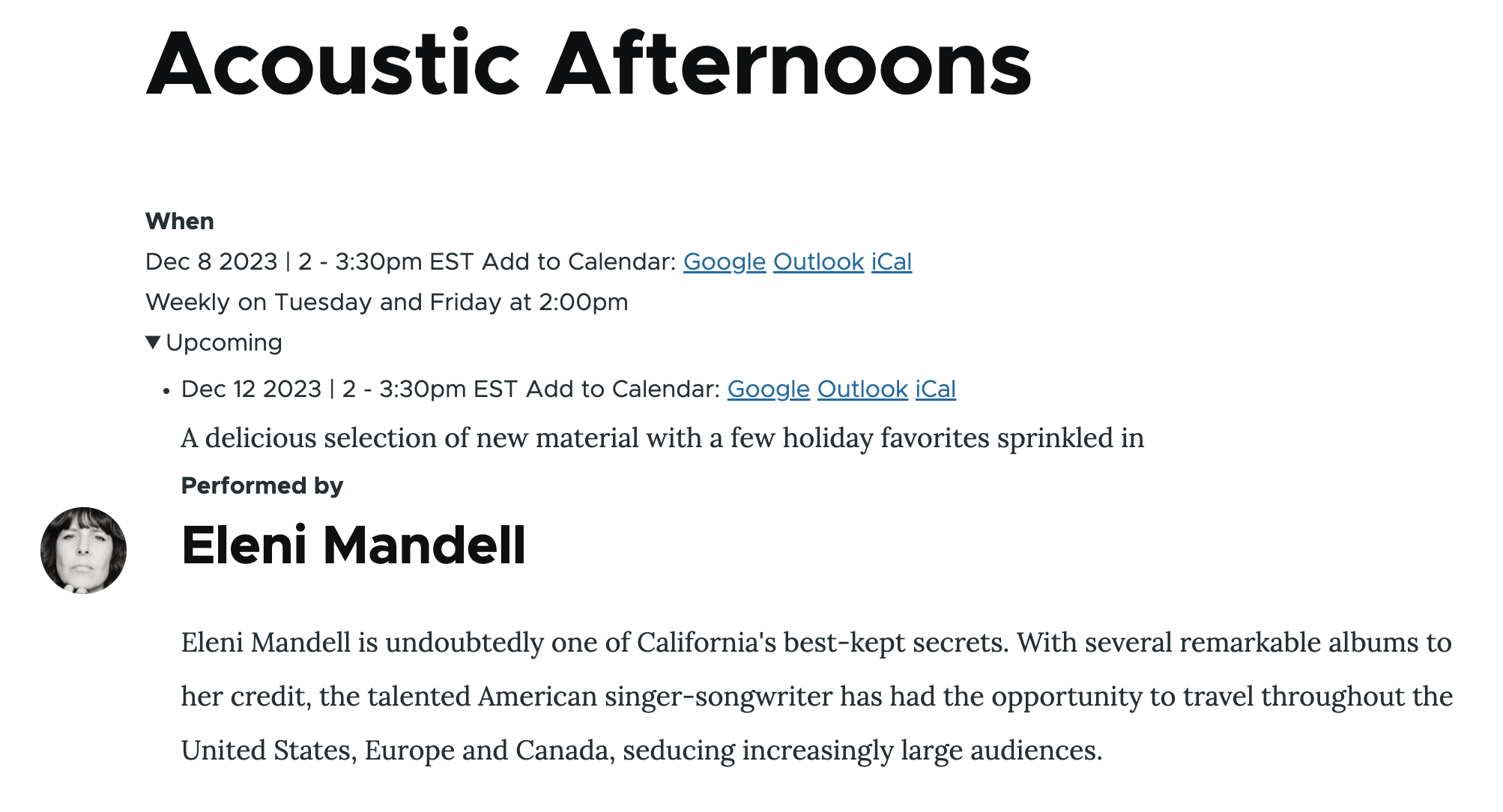
To help achieve this, Smart Date implements its own Smart Date formats, which are more granular than the single formatting strings used by Drupal core’s date and time formats. To make it easier to understand how these can be configured, Smart Date provides a few of its own formats on install, but you can customize them or add new ones as needed. Thanks to this approach, Smart Date can provide more natural output in a variety of different scenarios, in addition to the example above:
- Dec 25 | 11:30am - 1pm
- Dec 25 - 27 | all day
- Jan 20 - Feb 3 2024
Additional Capabilities
Since it was created, now almost four years ago, a number of significant changes have added to the use cases you can address using Smart Date. Some of the notable additions include:
- Support for core date fields: Most of the initial features for Smart Date were implemented as new field widget and formatter classes. Though Smart Date also provides a new field type, with a little extra code the admin and output benefits of Smart Date could also be used with core date fields. That said, Smart Date needed its own field type in order to implement more advanced features, like the following…
- Timezones: If your site needs to manage events in different time zones, you can choose an input widget that also provides an option to choose a timezone for your event. A site builder can also configure the input to only show specific timezones as options, if the site doesn’t need to list the dozens of timezones available
- Recurring events: Many sites need to manage events that happen again and again, like a weekly team meeting. Though there are other modules that can provide this capability, Smart Date achieves this by storing all the instances of recurring events as additional field values in the database, which makes it easier to mix recurring and non-recurring event data, for example in views

There is now also a Date Augmenter API that allows your site to add additional date handling capabilities in a granular way, so you can assemble the specific set of features you need for your site. To get a sense of how all these advanced features can work together, you can watch a talk I gave recently at NEDCamp 2023.
 Martin Anderson-Clutz started his Drupal journey in 2005 with version 4.6 and has developed a passion for the community in local groups, DrupalCamps and DrupalCons, and is currently the Module of the Week correspondent on the Talking Drupal podcast. He is a Senior Solutions Engineer at Acquia, a role which allows him to evangelize Drupal to many companies and organizations.
Martin Anderson-Clutz started his Drupal journey in 2005 with version 4.6 and has developed a passion for the community in local groups, DrupalCamps and DrupalCons, and is currently the Module of the Week correspondent on the Talking Drupal podcast. He is a Senior Solutions Engineer at Acquia, a role which allows him to evangelize Drupal to many companies and organizations.

























Comments