Welcome back to day 17 of the Drupal Advent Calendar, where Amber Matz (amber-himes-matz) joins us to talk about the new Help Topics module that is part of Drupal Core in the new 10.2 version just released!
What’s up with Help Topics?
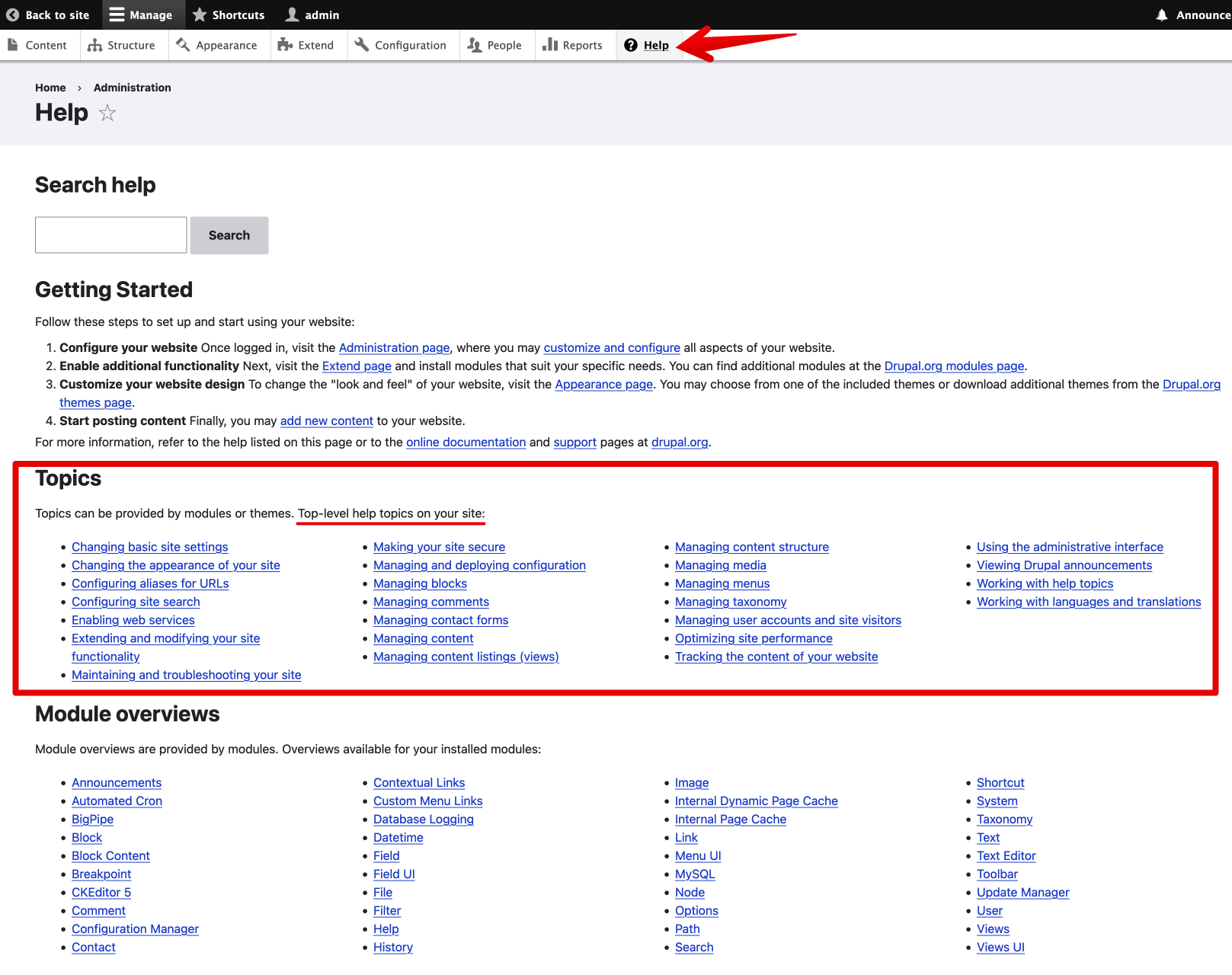
I’ve been working on the Help Topics module since Drupal 8 days, when we got it in as a core experimental module. It’s been a long and winding road, and throughout this journey, I’ve been mentored as a module maintainer and experienced both the fun and not-so-fun parts of contributing to Drupal. We’ve worked over many years to get Help Topics to “stable” and we are so excited to celebrate this milestone with you all. This week, upon the release of Drupal 10.2.0, Help Topics has been integrated into the core Help module! This means that you’ll see a Topics section on the main Help page at admin/help out-of-the-box (if your site is running 10.2.0 or greater).

What are help topics?
Help topics (also called “topics”) are pages provided by a module, theme, or install profile that are accessible within Drupal’s administrative Help area. Topics explain a concept or provide step-by-step instructions for accomplishing a task using Drupal’s administrative UI.
Why another form of help?
Module overviews, listed on the main Help page of a Drupal site, and documentation on Drupal.org are common places where module developers can provide help to end-users who want to understand how to use a module.
Module overviews are provided by implementing hook_help() in a .module PHP file. They are listed on the main Help page if the module is installed, and use the module’s name as the title. This means that you need to know the name of the module before you can locate help on how to configure the module. Let alone understand how to match up the task you need to do with the module that provides that functionality.
Allow me to share a possible scenario. Let’s say there’s a Drupal site owner who wants to know how to configure their site to optimize performance, but they don’t know that there’s several modules involved, and that they do different kinds of caching (and they’re also thinking, what does caching in Drupal look like, anyway?) Scanning the list of module overviews at admin/help might get them part of the way, but any modules that aren’t installed on their site won’t appear here.
On the other hand, if they look under Topics, they’ll see a “top-level” core topic with the title “Optimizing site performance”. This topic provides essential background information about site performance optimization, including term definitions, a list of modules that relate to performance tuning and what they do, and links to more in-depth documentation on Drupal.org.
Through the help topic, they were able to access relevant information about the task they were interested in, and they didn’t need to know the names of the modules beforehand. The top-level topic was the nearest source of information, accessed on their own site, which helpfully also pointed them to relevant external resources. Along the way, they learned essential terminology which will aid them as they search for further information and resources.
Documentation in the Contributed modules guide on Drupal.org remains a relevant place to provide documentation, but module developers are encouraged to provide help topics as well, as they have the advantage of being located within a site’s administrative help pages. (And you can and should link to your module’s Drupal.org documentation in your topic!)
Another thing to keep in mind, for those of you doing client work, help topics are means for you to provide in-app documentation. Sweet!
If that doesn’t convince you, know that we plan to deprecate hook_help(), which means you’ll need to convert your module overviews to one or more topics. Don’t fret! You’re not behind, as help topics are freshly baked into the Help module in this week’s release! Isn’t that delicious? 😄😋
Topics in the real world
So, let’s walk through adding a topic to the contributed Advent Calendar module.
By the end of this article, you’ll know how to add a help topic to a module, and you’ll even have an opportunity to put into practice your newfound knowledge by contributing a topic to a Drupal project.
Note: There’s documentation that goes into detail about Help Topic Standards. I’m not going to rehash those details here. What I am going to do is apply those standards by example with a help topic for the contributed module, Advent Calendar. And provide notes about how I’m using the Help Topic Standards along the way. My hope is that this hands-on example will help you create your own topics. Let’s dig in!
Planning out a topic for Advent Calendar module
Not letting perfection get in the way of “done”, as a first-pass for a topic, I’ll extract the most important bits from the module’s project page (or README) into a top-level task topic that describes how to get up and running with this module. I’ll use the structure of a task topic from the Help Topics Standard doc and fill that in with info from the module’s project page. I’ll refine this plan as I use the module and learn more about how it works and what knowledge it assumes.
- Title
- Adding an advent calendar to your site
- Top level: yes
- Note: All topics in a module’s set need to be top-level or related, so I’ll choose top-level, since I’m only writing 1 topic for this module right now. Later, I could add more, and create a section topic which will provide an overview of the module and link to the other related task topics.)
- Related topics
- Note: I’m listing these as related because having gone through the process of installing an advent calendar, we can make some assumptions that the end-user knows what views, taxonomy, and menus are–and if they don’t they can see these related topics for enlightenment. I’ve extracted the topic ID from the file name (stripping out the .html.twig extension). Or, if you’re viewing a topic in the Help section of a Drupal site, the topic ID is the last part of the path (in the URL bar). I could list these as related in the front-matter section, or in the body of the topic using the help_topic_link() function. In the future, if someone adds additional topics for Advent Calendar, definitely list those under related, and create a top-level section topic overview.
- views.overview (”Managing content listings (views)”)
- taxonomy.overview (”Managing taxonomy”)
- core.menus (”Managing menus”)
- Note: I’m listing these as related because having gone through the process of installing an advent calendar, we can make some assumptions that the end-user knows what views, taxonomy, and menus are–and if they don’t they can see these related topics for enlightenment. I’ve extracted the topic ID from the file name (stripping out the .html.twig extension). Or, if you’re viewing a topic in the Help section of a Drupal site, the topic ID is the last part of the path (in the URL bar). I could list these as related in the front-matter section, or in the body of the topic using the help_topic_link() function. In the future, if someone adds additional topics for Advent Calendar, definitely list those under related, and create a top-level section topic overview.
- Goal
- Set up an advent calendar for your site. Install the Advent Calendar Quickstart module which automatically creates an Advent Calendar Door content type, Year taxonomy, a term for the current year, 24 Advent Calendar Door content items, an Advent Calendar view, and a menu item.
- Terms
- Note: Use the “What is…/What are…?” format to define terms or concepts that are essential background info for the end-user.
- What is an advent calendar? An advent calendar is a 24-day view of a calendar (traditionally, December 1-24) that randomizes the display of the days of the month. Each day is a “door”, which is activated (”clickable”) when that day of the month commences. Advent Calendar sites are a popular way for online communities to showcase the ideas and expertise of community contributors during the month of December.
- What is a door? A door is a digital metaphor for a physical advent calendar where you can open up a calendar door to reveal a treat inside. The treat inside a digital advent calendar door on a site is an Advent Calendar Door content item.
- Note: Use the “What is…/What are…?” format to define terms or concepts that are essential background info for the end-user.
- Steps
- Note: About links. I know I’ll need to use the help_route_link() Twig function to link to other internal administrative pages. For external links, I can use HTML. Remember, this is a Twig file in Drupal, extended by Help module, so I have access to standard Twig filters and functions, Drupal’s Twig extension filters and functions, and Help module’s (formerly Help Topics’) two Twig functions: help_topic_link() for linking to other topics, and help_route_link() for linking to other admin pages.
- Install Advent Calendar Quickstart module.
- Once installed, the Advent Calendar automatically performs the following actions, which you can confirm happen as expected by using the Manage administrative menu to navigate to the indicated pages:
- Creates the Advent Calendar Door content type (Structure > Content types).
- Creates the Year taxonomy vocabulary with a term for the current year (Structure > Taxonomy).
- Creates 24 unpublished Advent Calendar Door content items (Content).
- Create an Advent Calendar view (Structure > Views).
- Creates an Advent Calendar menu item in the Main navigation menu (Structure > Menus).
- After confirming all items were created as expected, Uninstall the Advent Calendar Quickstart module by navigating to Extend > Uninstall. Select Advent Calendar Quickstart then click the Uninstall button at the bottom of the page.
- If necessary, re-order the Advent Calendar menu item by navigating to Structure > Menus > Main navigation. Select the crosshairs icon next to the Advent Calendar menu item and drag it to the desired place in the menu. Click Save when you are done re-ordering the items.
- You can now visit your Advent Calendar using the provided menu item in the main navigation, or by visiting the path, advent-calendar.
- To activate the doors, edit the Advent Calendar Door content items. Manually publish the content items each day to activate the door.
- As an alternative to manually publishing a Advent Calendar Door content item every day, use a content scheduling module such as Scheduler or Scheduled Publish.
- Note: About links. I know I’ll need to use the help_route_link() Twig function to link to other internal administrative pages. For external links, I can use HTML. Remember, this is a Twig file in Drupal, extended by Help module, so I have access to standard Twig filters and functions, Drupal’s Twig extension filters and functions, and Help module’s (formerly Help Topics’) two Twig functions: help_topic_link() for linking to other topics, and help_route_link() for linking to other admin pages.
- Additional resources
- Advent Calendar project on drupal.org (https://www.drupal.org/project/advent_calendar)
- Single Directory Components documentation guide: https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components
- Scheduler contributed module: https://www.drupal.org/project/scheduler
- Scheduled Publish contributed module: https://www.drupal.org/project/scheduled_publish
Write the Twig and HTML code for the topic
Now that I have all the information I need for my Advent Calendar topic all planned out, I am ready to write the code for my topic. I’m reminding myself of a couple things that I tend to forget:
- All of the text in the body of my topic needs to be wrapped in Twig {trans}{endtrans} tags so that the text can be translated if needed.
- I have the General Standards and Syntax example of the Help Standards doc to check my work and remind me of how to format my code. This will remind me of things like writing in complete sentences, using direct clear language, and avoiding words like “Just” or “Simply” or “Easily”.
- Copy/paste is my friend. I can copy/paste from the syntax example in the documentation, or look in the help_topics directory of core modules for more examples.
- In the module’s directory, I’ll create a new help_topics folder.
- Then inside advent_calendar/help_topics, I’ll create the Twig file, advent_calendar.adding.html.twig.
At the top of this file, I’ll add the front-matter containing the label, top_level, and related metadata.
--- label: 'Adding an advent calendar to your site' top_level: true related: - views.overview - taxonomy.overview ---Next, below the front-matter, I’ll add the body of the topic, starting with the goal, defining terms, adding steps, and listing additional resources. As I wrote out the steps, I made some tweaks to my original plan.
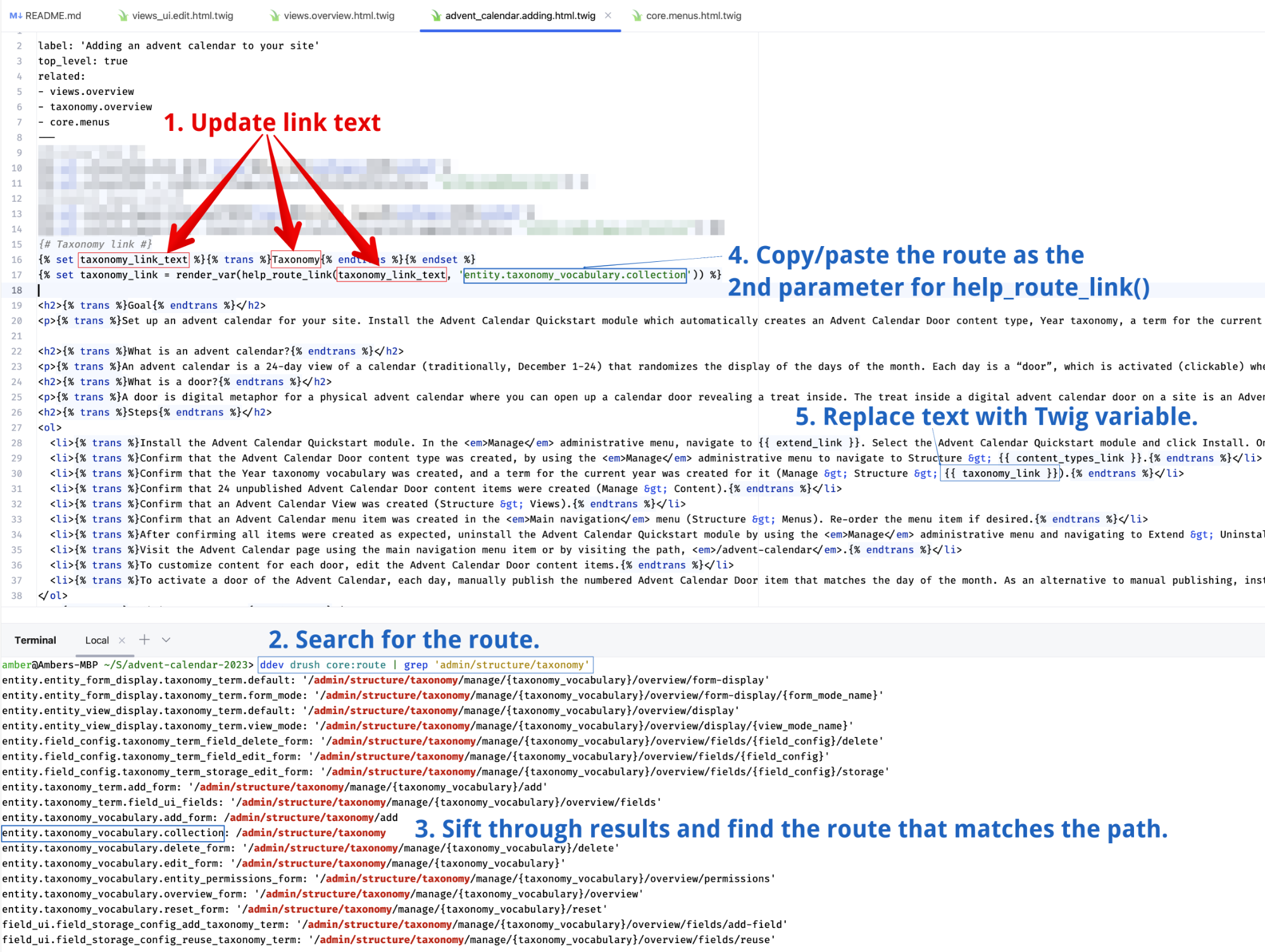
<h2>{% trans %}Goal{% endtrans %}</h2> <p>{% trans %}Set up an advent calendar for your site. Install the Advent Calendar Quickstart module which automatically creates an Advent Calendar Door content type, Year taxonomy, a term for the current year, 24 Advent Calendar Door content items, an Advent Calendar view, and a menu item.{% endtrans %}</p> <h2>{% trans %}What is an advent calendar?{% endtrans %}</h2> <p>{% trans %}An advent calendar is a 24-day view of a calendar (traditionally, December 1-24) that randomizes the display of the days of the month. Each day is a “door”, which is activated (clickable) when that day of the month commences. Advent Calendar sites are a popular way for online communities to showcase the ideas and expertise of community contributors during the month of December.{% endtrans %}</p> <h2>{% trans %}What is a door?{% endtrans %}</h2> <p>{% trans %}A door is a digital metaphor for a physical advent calendar where you can open up a calendar door revealing a treat inside. The treat inside a digital advent calendar door on a site is an Advent Calendar Door content item.{% endtrans %}</p> <h2>{% trans %}Steps{% endtrans %}</h2> <ol> <li>{% trans %}Install the Advent Calendar Quickstart module. In the <em>Manage</em> administrative menu, navigate to Extend. Select the Advent Calendar Quickstart module and click Install. Once installed, Advent Calendar Quickstart automatically updates your site's configuration.{% endtrans %}</li> <li>{% trans %}Confirm that the Advent Calendar Door content type was created, by using the <em>Manage</em> administrative menu to navigate to Structure > Content types.{% endtrans %}</li> <li>{% trans %}Confirm that the Year taxonomy vocabulary was created, and a term for the current year was created for it (Manage > Structure > Taxonomy).{% endtrans %}</li> <li>{% trans %}Confirm that 24 unpublished Advent Calendar Door content items were created (Manage > Content).{% endtrans %}</li> <li>{% trans %}Confirm that an Advent Calendar View was created (Structure > Views).{% endtrans %}</li> <li>{% trans %}Confirm that an Advent Calendar menu item was created in the <em>Main navigation</em> menu (Structure > Menus). Re-order the menu item if desired.{% endtrans %}</li> <li>{% trans %}After confirming all items were created as expected, uninstall the Advent Calendar Quickstart module by using the <em>Manage</em> administrative menu and navigating to Extend > Uninstall. Select Advent Calendar Quickstart, then click Uninstall at the bottom of the page.{% endtrans %}</li> <li>{% trans %}Visit the advent calendar page by using the main navigation menu item to navigate to Advent Calendar.{% endtrans %}</li> <li>{% trans %}To customize content for each door, edit the Advent Calendar Door content items.{% endtrans %}</li> <li>{% trans %}To activate a door of the Advent Calendar, each day, manually publish the numbered Advent Calendar Door item that matches the day of the month. As an alternative to manual publishing, install a content scheduling module such as Scheduler or Scheduled Publish. See the additional resources section for more information.{% endtrans %}</li> </ol> <h2>{% trans %}Additional resources{% endtrans %}</h2> <ul> <li>{% trans %}<a href="<https://www.drupal.org/project/advent_calendar>">Advent Calendar project on drupal.org</a>{% endtrans %}</li> <li>{% trans %}<a href="<https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components>">Single Directory Components documentation guide on drupal.org</a>{% endtrans %}</li> <li>{% trans %}<a href="<https://www.drupal.org/project/scheduler>">Scheduler contributed module</a>{% endtrans %}</li> <li>{% trans %}<a href="<https://www.drupal.org/project/scheduled_publish>">Scheduled Publish contributed module</a>{% endtrans %}</li> </ul>Now I need to replace some words with link text. This is probably the trickiest part of coding a topic. I’ll need to set the variables for the route and link text. Then I’ll replace the relevant words in the body of my topic with the Twig variable. All of my internal links are other routes, not topics, so I’ll be using the help_route_link() function. I have Drush installed, so I’ll use variations of drush core:route | grep ‘admin/structure/taxonomy’ to find the route names for the relevant paths. (There’s a free tutorial on Drupalize.Me which goes into more detail about finding routes, if you want more help with this.)

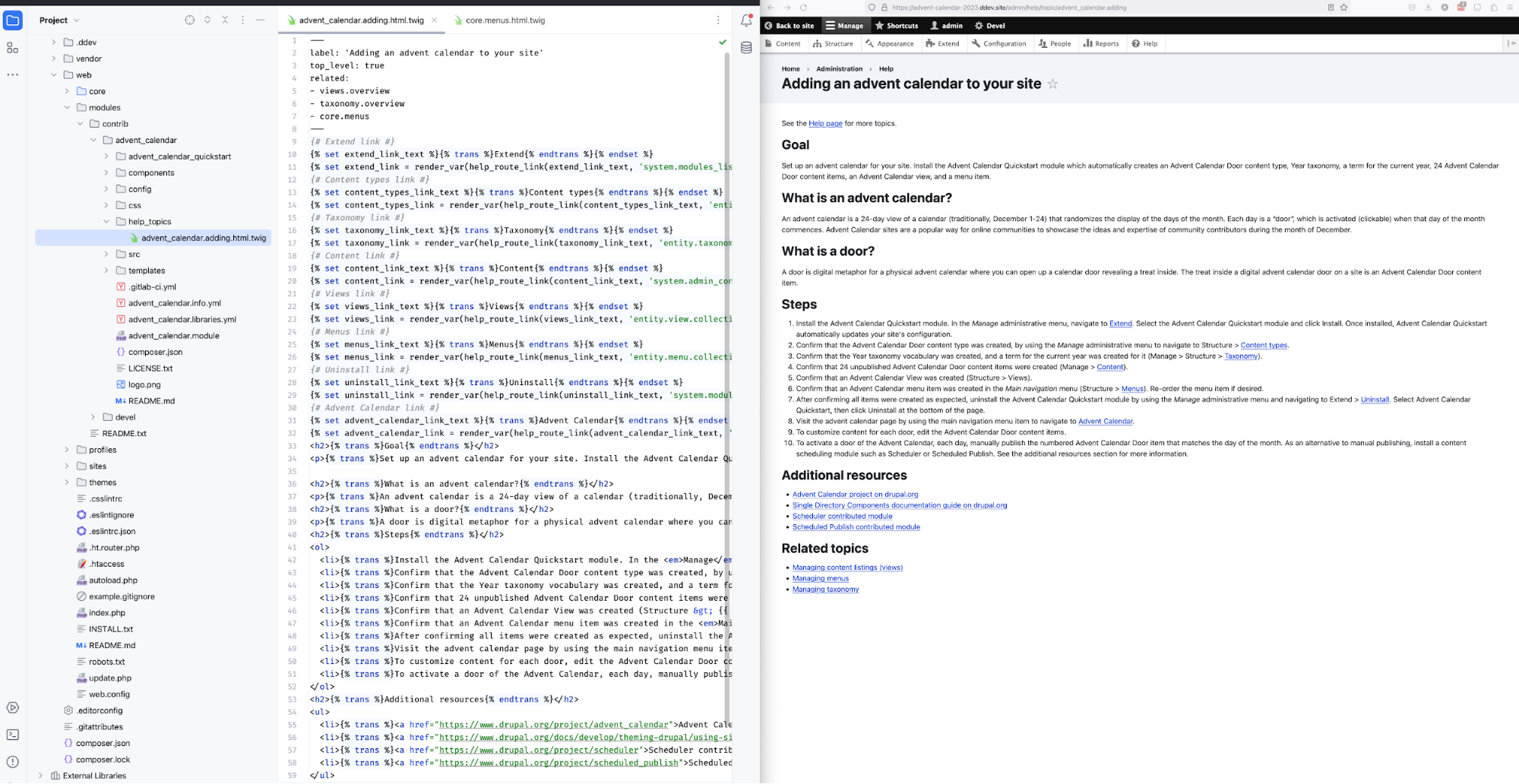
Here’s a snapshot of my process replacing Taxonomy with a link to that page (route) Here’s the completed topic! I can view it on my site by navigating to the main Help page. And I’ll need to clear cache between edits if I don’t have any kind of cache-squelching dev mode on.
--- label: 'Adding an advent calendar to your site' top_level: true related: - views.overview - taxonomy.overview - core.menus --- {# Extend link #} {% set extend_link_text %}{% trans %}Extend{% endtrans %}{% endset %} {% set extend_link = render_var(help_route_link(extend_link_text, 'system.modules_list')) %} {# Content types link #} {% set content_types_link_text %}{% trans %}Content types{% endtrans %}{% endset %} {% set content_types_link = render_var(help_route_link(content_types_link_text, 'entity.node_type.collection')) %} {# Taxonomy link #} {% set taxonomy_link_text %}{% trans %}Taxonomy{% endtrans %}{% endset %} {% set taxonomy_link = render_var(help_route_link(taxonomy_link_text, 'entity.taxonomy_vocabulary.collection')) %} {# Content link #} {% set content_link_text %}{% trans %}Content{% endtrans %}{% endset %} {% set content_link = render_var(help_route_link(content_link_text, 'system.admin_content')) %} {# Views link #} {% set views_link_text %}{% trans %}Views{% endtrans %}{% endset %} {% set views_link = render_var(help_route_link(views_link_text, 'entity.view.collection')) %} {# Menus link #} {% set menus_link_text %}{% trans %}Menus{% endtrans %}{% endset %} {% set menus_link = render_var(help_route_link(menus_link_text, 'entity.menu.collection')) %} {# Uninstall link #} {% set uninstall_link_text %}{% trans %}Uninstall{% endtrans %}{% endset %} {% set uninstall_link = render_var(help_route_link(uninstall_link_text, 'system.modules_uninstall')) %} {# Advent Calendar link #} {% set advent_calendar_link_text %}{% trans %}Advent Calendar{% endtrans %}{% endset %} {% set advent_calendar_link = render_var(help_route_link(advent_calendar_link_text, 'system.modules_uninstall')) %} <h2>{% trans %}Goal{% endtrans %}</h2> <p>{% trans %}Set up an advent calendar for your site. Install the Advent Calendar Quickstart module which automatically creates an Advent Calendar Door content type, Year taxonomy, a term for the current year, 24 Advent Calendar Door content items, an Advent Calendar view, and a menu item.{% endtrans %}</p> <h2>{% trans %}What is an advent calendar?{% endtrans %}</h2> <p>{% trans %}An advent calendar is a 24-day view of a calendar (traditionally, December 1-24) that randomizes the display of the days of the month. Each day is a “door”, which is activated (clickable) when that day of the month commences. Advent Calendar sites are a popular way for online communities to showcase the ideas and expertise of community contributors during the month of December.{% endtrans %}</p> <h2>{% trans %}What is a door?{% endtrans %}</h2> <p>{% trans %}A door is a digital metaphor for a physical advent calendar where you can open up a calendar door revealing a treat inside. The treat inside a digital advent calendar door on a site is an Advent Calendar Door content item.{% endtrans %}</p> <h2>{% trans %}Steps{% endtrans %}</h2> <ol> <li>{% trans %}Install the Advent Calendar Quickstart module. In the <em>Manage</em> administrative menu, navigate to {{ extend_link }}. Select the Advent Calendar Quickstart module and click Install. Once installed, Advent Calendar Quickstart automatically updates your site's configuration.{% endtrans %}</li> <li>{% trans %}Confirm that the Advent Calendar Door content type was created, by using the <em>Manage</em> administrative menu to navigate to Structure > {{ content_types_link }}.{% endtrans %}</li> <li>{% trans %}Confirm that the Year taxonomy vocabulary was created, and a term for the current year was created for it (Manage > Structure > {{ taxonomy_link }}).{% endtrans %}</li> <li>{% trans %}Confirm that 24 unpublished Advent Calendar Door content items were created (Manage > {{ content_link }}).{% endtrans %}</li> <li>{% trans %}Confirm that an Advent Calendar View was created (Structure > {{ views_link_text }}).{% endtrans %}</li> <li>{% trans %}Confirm that an Advent Calendar menu item was created in the <em>Main navigation</em> menu (Structure > {{ menus_link }}). Re-order the menu item if desired.{% endtrans %}</li> <li>{% trans %}After confirming all items were created as expected, uninstall the Advent Calendar Quickstart module by using the <em>Manage</em> administrative menu and navigating to Extend > {{ uninstall_link }}. Select Advent Calendar Quickstart, then click Uninstall at the bottom of the page.{% endtrans %}</li> <li>{% trans %}Visit the advent calendar page by using the main navigation menu item to navigate to {{ advent_calendar_link }}.{% endtrans %}</li> <li>{% trans %}To customize content for each door, edit the Advent Calendar Door content items.{% endtrans %}</li> <li>{% trans %}To activate a door of the Advent Calendar, each day, manually publish the numbered Advent Calendar Door item that matches the day of the month. As an alternative to manual publishing, install a content scheduling module such as Scheduler or Scheduled Publish. See the additional resources section for more information.{% endtrans %}</li> </ol> <h2>{% trans %}Additional resources{% endtrans %}</h2> <ul> <li>{% trans %}<a href="<https://www.drupal.org/project/advent_calendar>">Advent Calendar project on drupal.org</a>{% endtrans %}</li> <li>{% trans %}<a href="<https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components>">Single Directory Components documentation guide on drupal.org</a>{% endtrans %}</li> <li>{% trans %}<a href="<https://www.drupal.org/project/scheduler>">Scheduler contributed module</a>{% endtrans %}</li> <li>{% trans %}<a href="<https://www.drupal.org/project/scheduled_publish>">Scheduled Publish contributed module</a>{% endtrans %}</li> </ul>

Contribution challenge
Here’s a contribution challenge for you! Take this code and create an issue in the Advent Calendar issue queue to add a help topic that describes how to use the Advent Calendar Quickstart module to add an advent calendar to your site. Then create a merge request that will add it.
Conclusion
I hope this article helped you understand the process of adding a help topic for a module. Go forth and convert those READMEs and hook_help() implementations into help topics! Be sure to keep a tab open with the Help Topic Standards…there’s a lot to remember, I know!

Amber Matz maintains and creates content on Drupalize.Me for Osio Labs. She is co-maintainer, along with andypost, of the core Help module and has been working on Help Topics since its inception as an experimental module. Amber enjoys playing the accordion and exploring the outdoors with a camera and binoculars.

























Comments