It’s day 12, marking the half way point in the Advent Calendar, and behind today’s door is a module that opens a whole world of possibility for Drupal site builders. We are joined by Michael Lenahan (michaellenahan) to tell us about the ECA module.
A gentle introduction to the ECA module
The reason I chose to write about this module for the Advent Calendar is that I was recommended to look into it by one of my colleagues at work.
It’s one of those modules that really changes the way you think about Drupal … in this case, especially how Drupal can be better for site-builders and those who are not coders or developers.
A note before we start - this is a very, very basic introduction to the ECA module. If you prefer a video format, I highly recommend this talk from Drupal Dev Days Vienna 2023.
My notes here are effectively a write-up of Jürgen Hass’s demo which takes place in the video between timestamps 09:40 and 14:10.
A general comment here: as you explore the module and its possibilities, you cannot help but be impressed by Jürgen and the other maintainers, their commitment and passion about the project, and how well the project is documented and communicated.
Getting Started
So, let’s get started by installing the ECA module. In this case I chose to go for the latest dev version (you may prefer to use the stable version).
composer config minimum-stability dev
composer require 'drupal/eca:2.0.x-dev@dev'Enable the ECA module, and some of the sub-modules:
drush en eca eca_base eca_content eca_form eca_uiAs we will see in a moment, we need a front-end for the models, let’s install bpmn_io
composer require 'drupal/bpmn_io:2.0.x-dev@dev'
drush en bpmn_ioExploring the user interface
Now we have the installation completed, let’s take a look at the user interface.
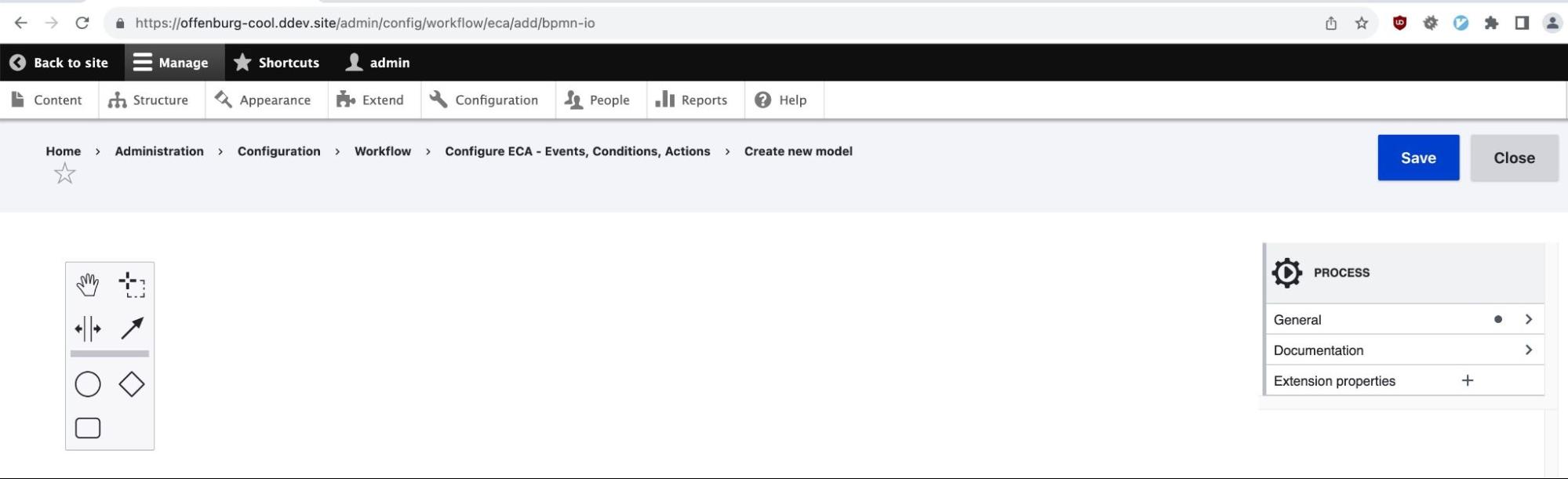
If we go to Configuration > Workflow > ECA, we see the BPMN (Business Process Model and Notation) interface:

Let’s explore a little and see what we have here.
Specifying an event

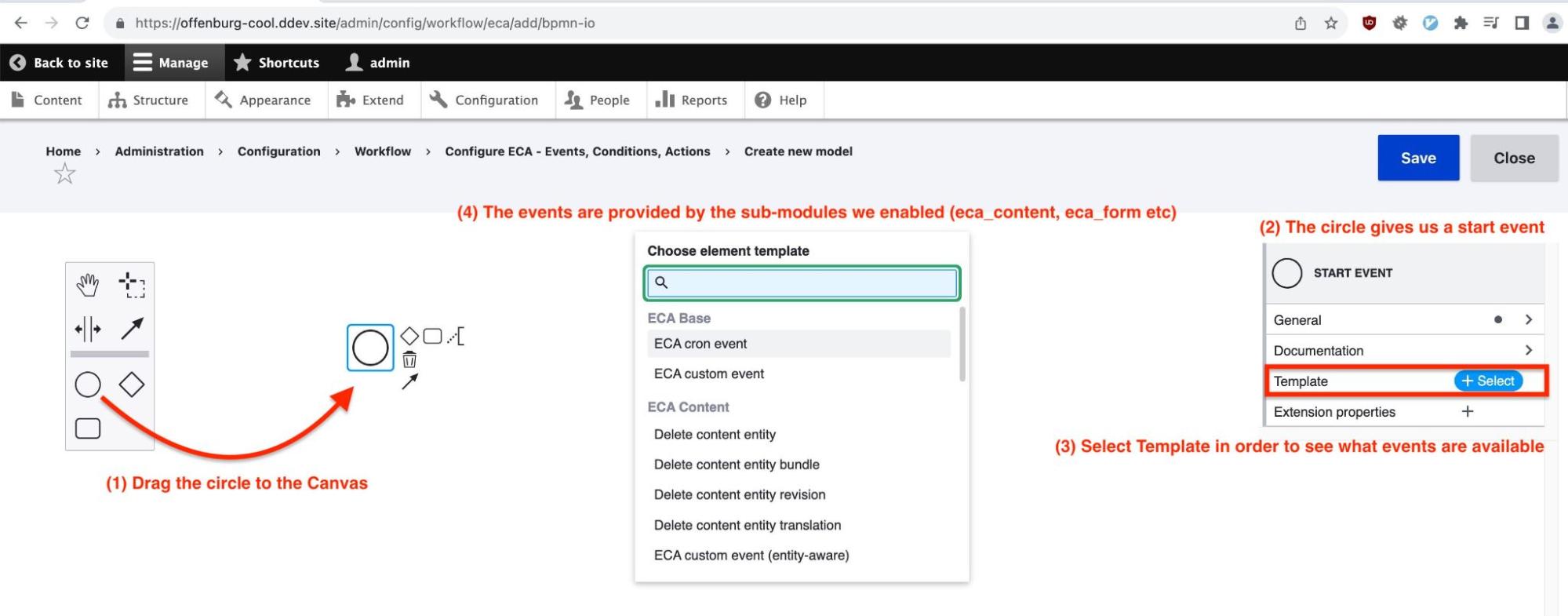
To specify an event, we start by dragging the circle into the canvas. Then, on the right side, we can select a template - the templates give us a list of events that we would like to respond to.
Note that the events come from the sub-modules we enabled at the beginning (in our case these were eca_content and eca_form). There are many, many more where that came from - they are documented in the excellent ECA Guide.
Clicking around the ECA Guide gives us an idea of just how ambitious this project is, but for now let us return to our very simple example.
We are going to have a user message appear on-screen whenever an article is saved. (This is the kind of thing we would do in a presave hook in Drupal - ECA gives us a way to replace this custom code with a “low-code, no-code” solution.
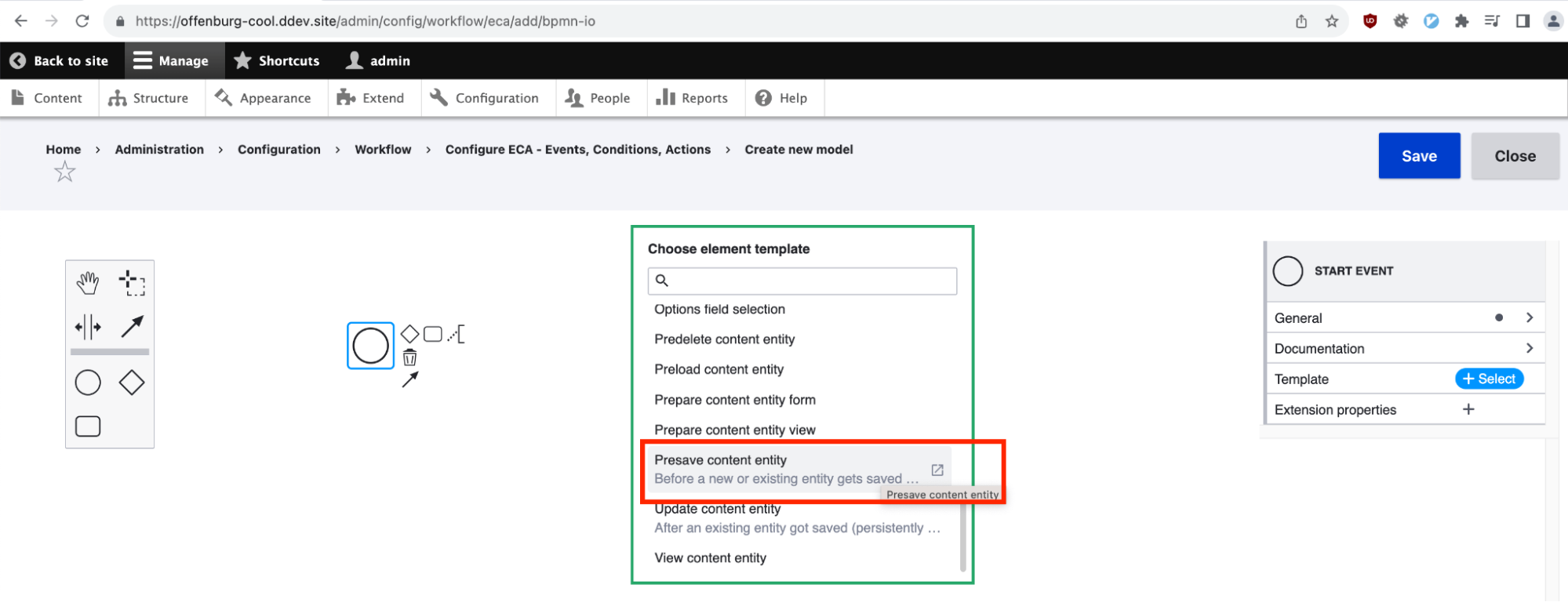
So, in our case, we want to act when the “Presave content entity” event occurs:

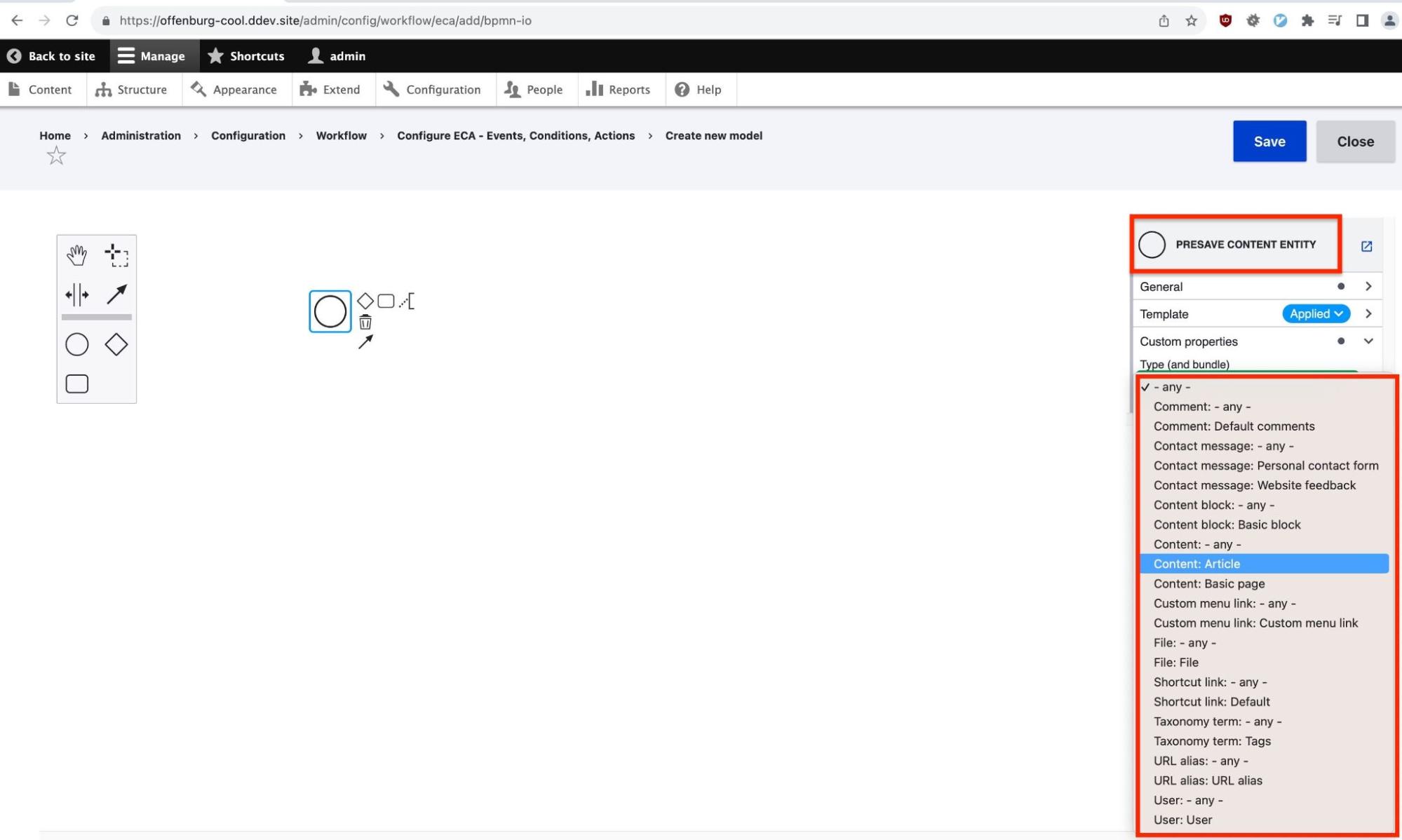
Look what happens now on the right-hand-side of the screen:

ECA knows about all the entities in our Drupal setup. So now, we can choose the exact entity we want to work with. In our example, we want to take action whenever an Article node is being saved, so we select “Content: Article”.
Specifying the action we want to take when the event occurs
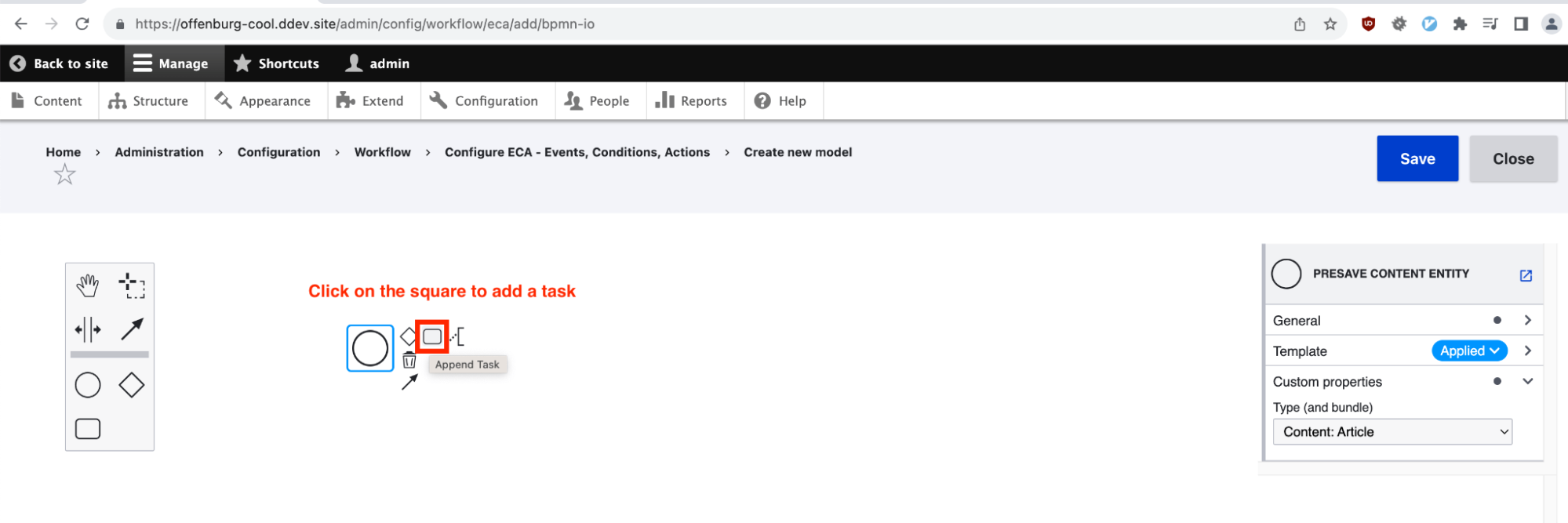
As we have seen, circles signify events. For actions (or tasks) we use the square symbol:

So what action do we want to take when an article is saved? Well, in our simple example we would like to send an encouraging message to the editor.
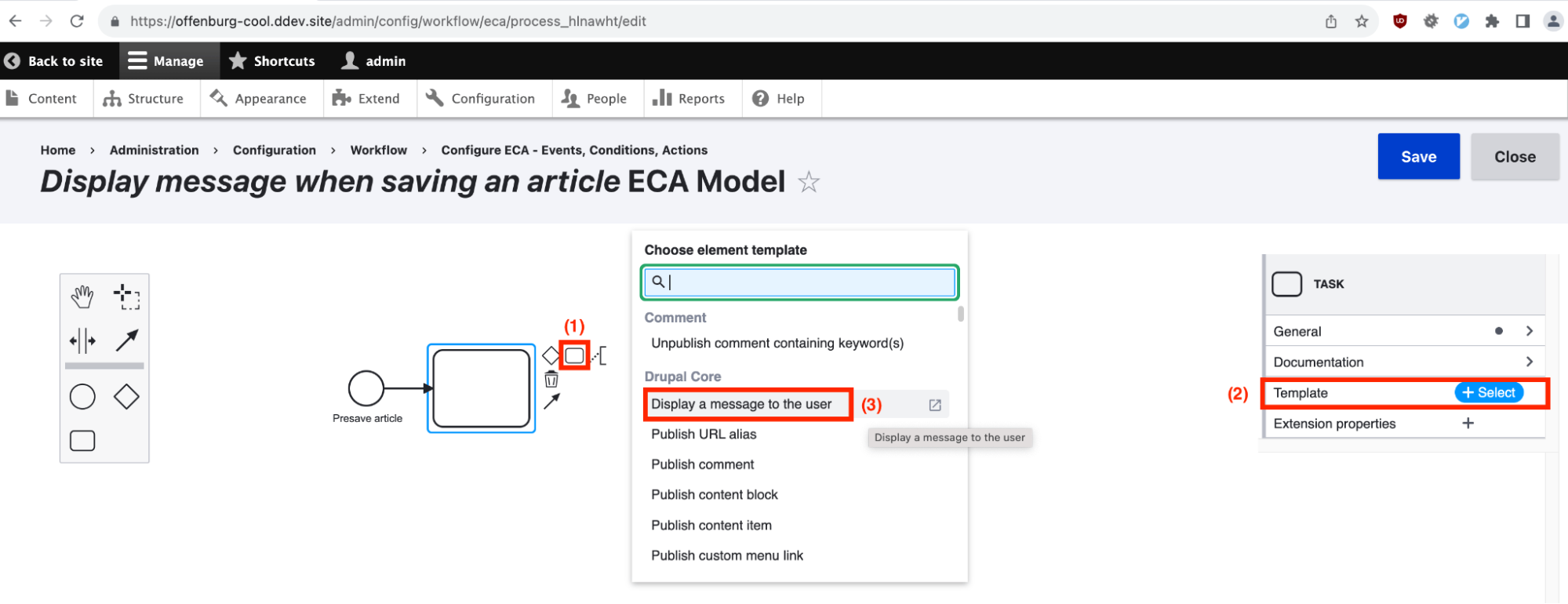
To do that, let’s choose the action “Display a message to the user”:

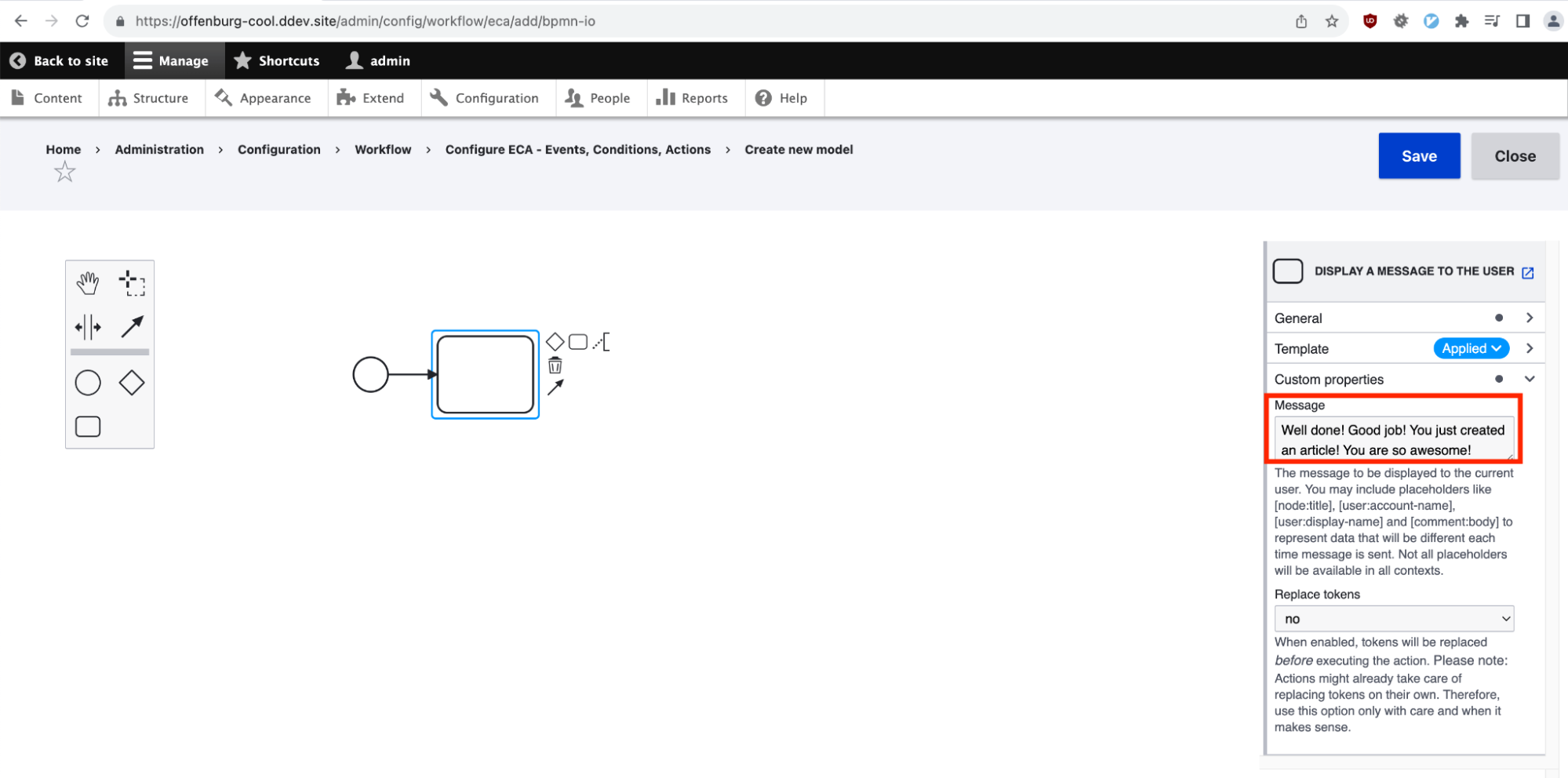
Now, on the right-side, we are able to specify our message. Note that the message could include tokens as well as plain text; we are keeping it very simple here.

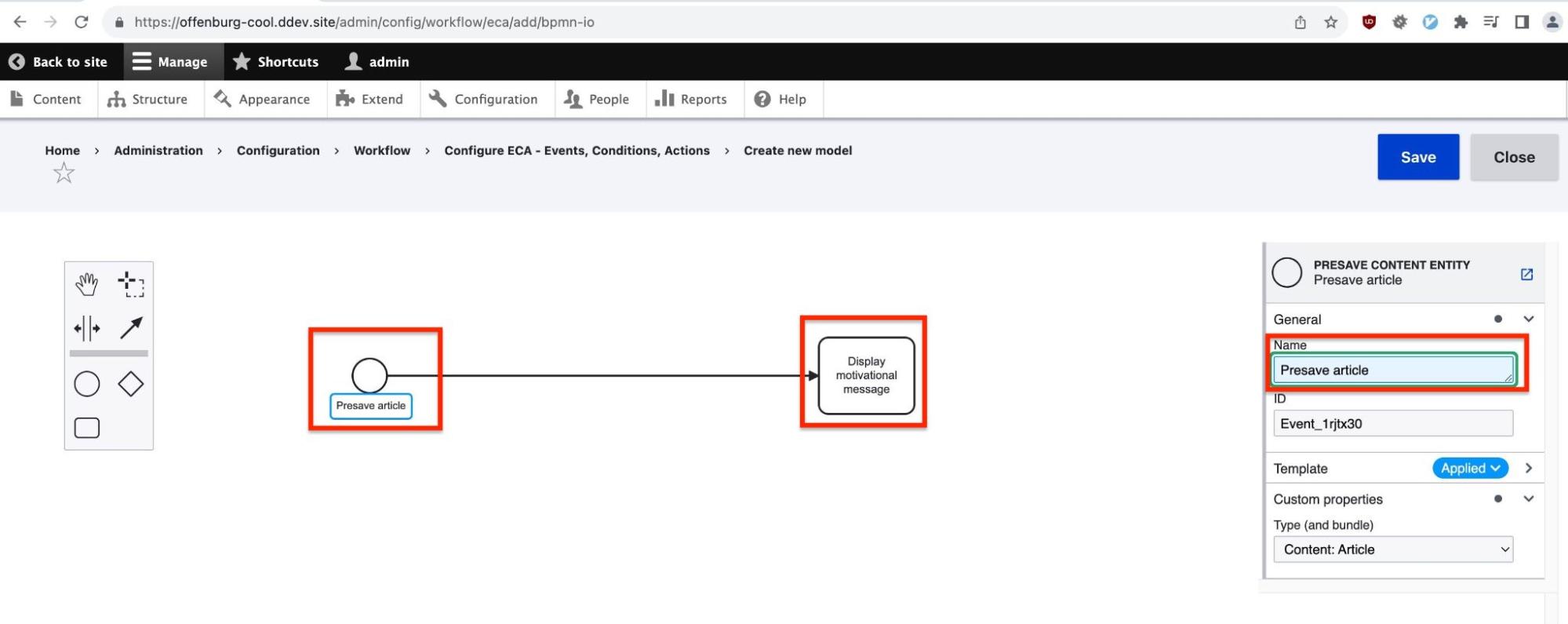
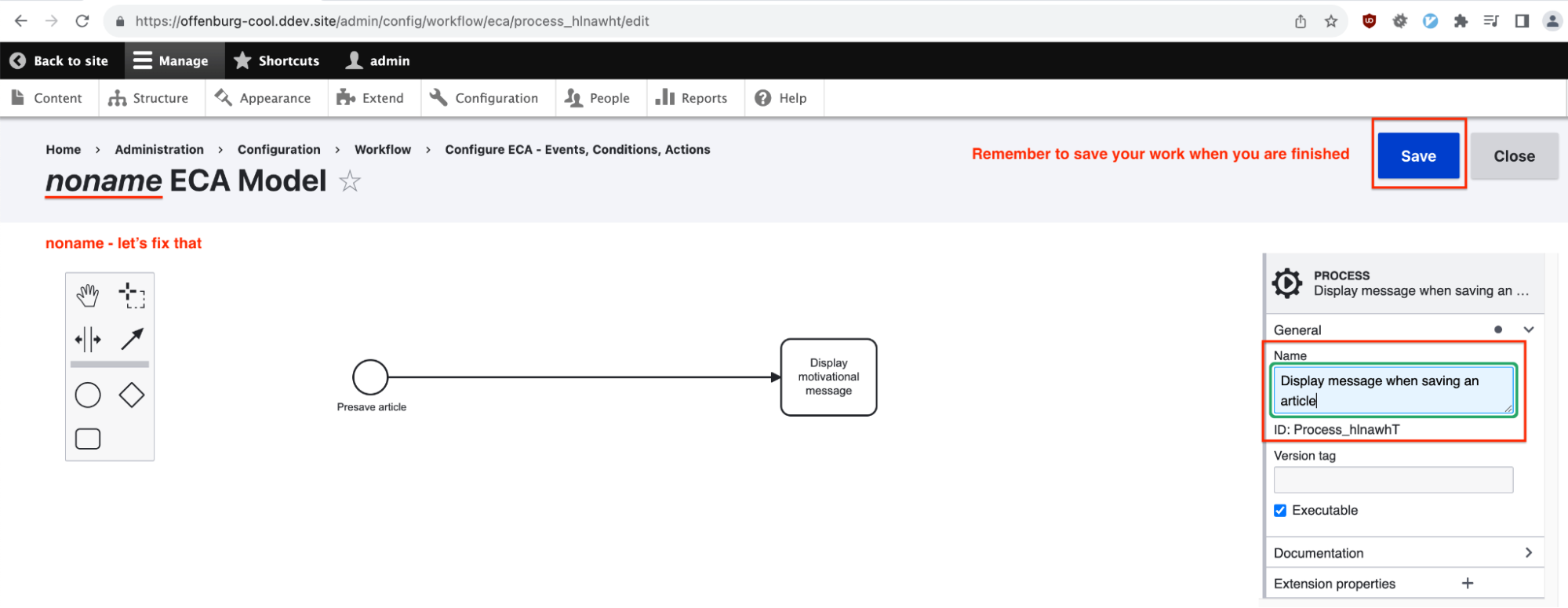
Now it’s time to make our model look nice and understandable to our business users. So let’s add labels to the event and the action:

It’s also nice to give a label to the process as a whole - so let’s do that. And let’s not forget to click the Save button!

Verifying that the ECA Model actually works
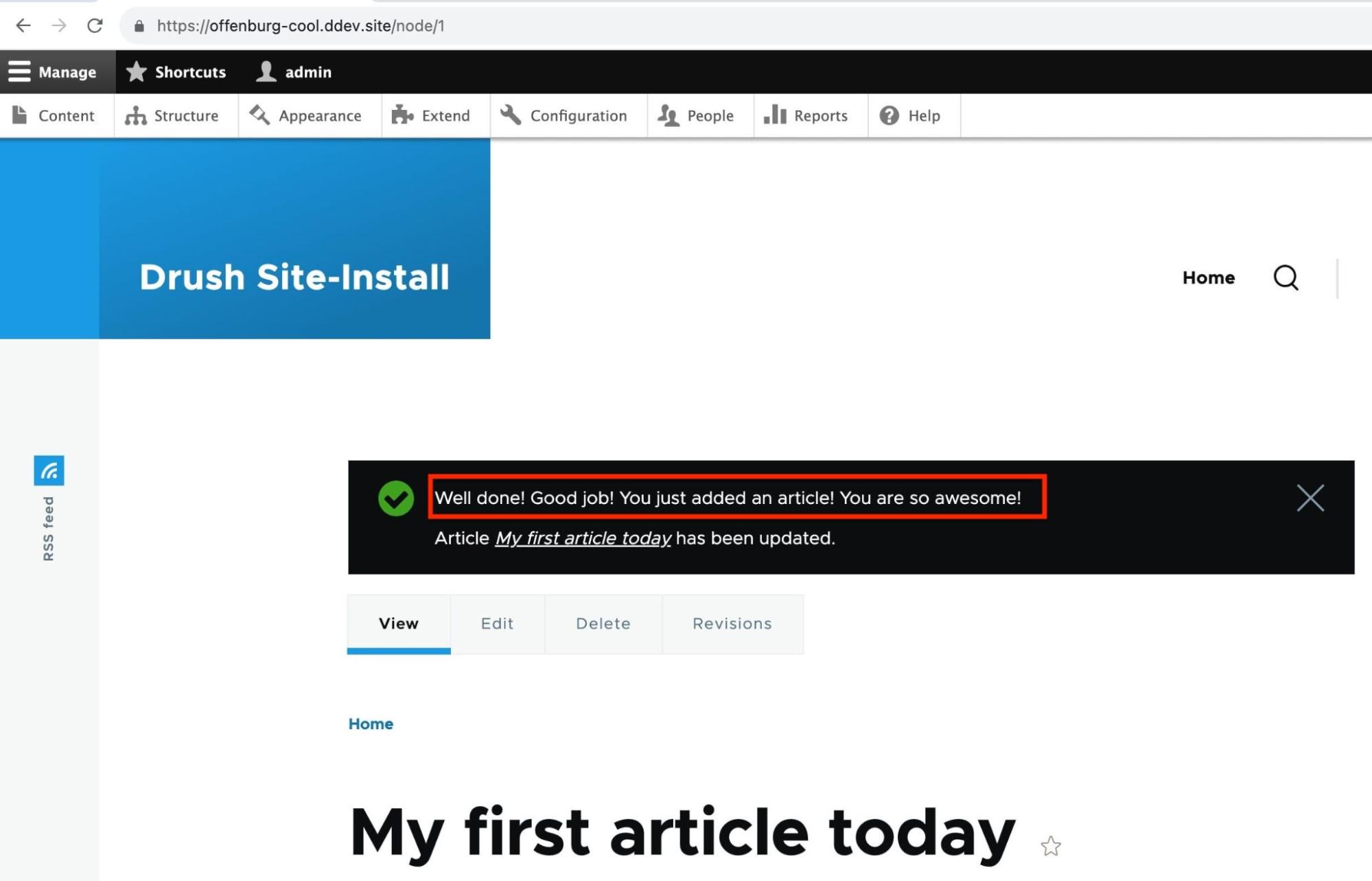
Let’s go ahead and create an article, and confirm that the message shows up. Note that this just works - no cache clear was needed!

Conclusion
In this article, we have really only started to scratch the surface of what is possible with ECA.
ECA is about 18 months old right now, and it is already starting to achieve wide adoption, with a large ecosystem of plugins - a good example is ECA Commerce - and you can find many others in the guide.
For a deep dive into the various possibilities this module provides, I highly recommend the “ECA TV” weekly livestreams, where Jürgen Hass explains how ECA is used to solve specific problems and use-cases.
 Michael Lenahan works as an in-house developer at Burda, a magazine company in Germany. He started with Drupal in the Drupal 6 era, just as Drupal 7 was getting ready, making the leap from .Net development to work with more open technologies. He found the Drupal community very supportive, that helped him to learn, attending his first Drupalcon in London (Croydon) in 2011. Outside of work, he loves exploring the region where he lives, the Black Forest in South-West Germany.
Michael Lenahan works as an in-house developer at Burda, a magazine company in Germany. He started with Drupal in the Drupal 6 era, just as Drupal 7 was getting ready, making the leap from .Net development to work with more open technologies. He found the Drupal community very supportive, that helped him to learn, attending his first Drupalcon in London (Croydon) in 2011. Outside of work, he loves exploring the region where he lives, the Black Forest in South-West Germany.

























Comments