Welcome to the second day of the Drupal Advent Calendar. Behind today’s door, Josh Mitchell (joshuami) tells us about the Subpathauto module, and some neat tricks when using it in conjunction with other modules.
If you are a Drupal developer, you probably already know about the Pathauto module. A huge number of sites use Pathauto to create friendly URLs as opposed to Drupal defaults using IDs such as /node/1.
These friendly URLs are as good for humans as for the machines determining search engine rankings. You can create a path alias for any entity type in Drupal: nodes (content), taxonomy terms, user profiles, and custom entity types or entity types created by contrib modules such as groups.
You probably don’t know about Subpathauto — and you should. Subpathauto extends the friendly URLs to the subpaths of an entity. This could be as simple as the edit path changing from /node/1/edit to /my-first-page/edit, but it can be used for much more.
When does a site need Subpathauto?
Drupal is often used to build complex websites with lots of content broken into subsites or groups — such as departments in a government or educational website. If you have content types such as news or events, these items usually belong to one or more departments. This chronological content is often presented on departmental homepages as a block of the most recent news or upcoming events.
Departments often want a list of their news and events that is searchable. Exposing a search or list view can be a handy way to provide public search pages or internal administrative pages.
Let’s take an example from Portland.gov. On this site, bureaus such as Parks or Transportation have group landing pages with featured content and blocks that show upcoming events or recent news. These blocks link to search lists such as upcoming arts and culture events (https://www.portland.gov/parks/arts-culture/events) or recent transportation news (https://www.portland.gov/transportation/news). These lists are created using the Views module (and in this example Search API and a Solr index).
Using Subpathauto with Views
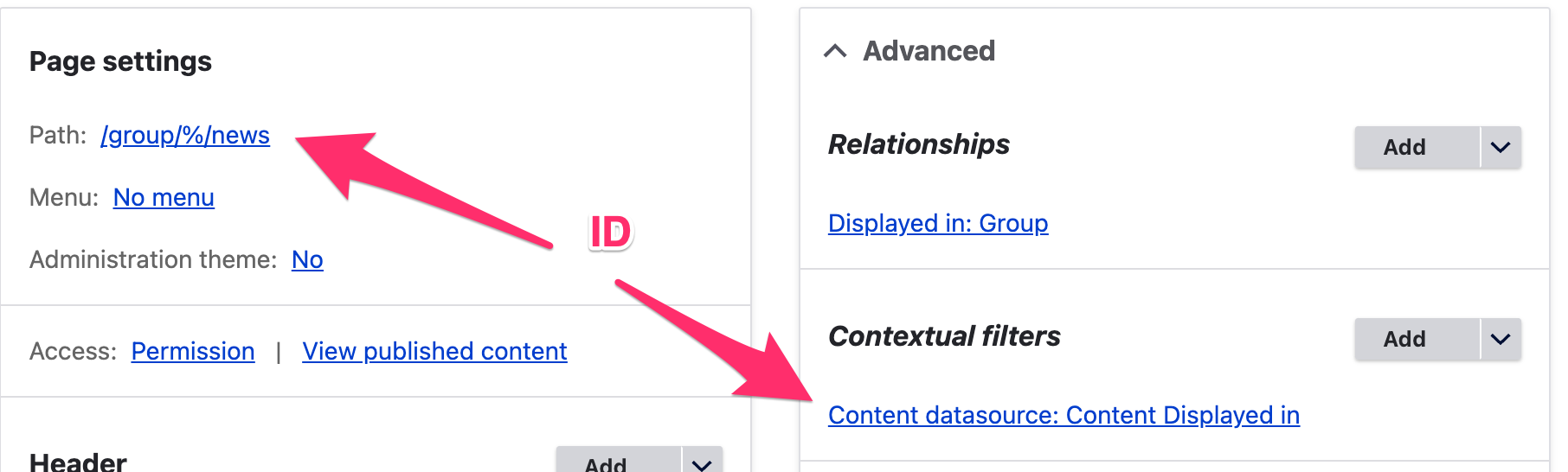
In the examples above, each list page with search is a view that takes a contextual argument. In these cases is the ID of the group to which the content belongs.

So let’s break this down. In this view, filtered by the news content type, the contextual filter is using the “displayed in” field on every news item. The contextual filter is passed to the view from the URL. In the page settings, the path is set to /group/%/news. The % is a placeholder to pass in the contextual argument.
Without Subpathauto, the URL to the Transportation group would be https://www.portland.gov/group/14/news. Because Subpathauto is aware that there is a path alias (provided by Pathauto) that renders https://www.portland.gov/group/14 as https://www.portland.gov/transportation, it’s able to render the subpath’s friendly alias as https://www.portland.gov/transportation/news.
So much nicer.
Using Subpathauto with Media Entity Download
Subpaths are useful for more than content. When using Drupal’s media library and embedding the document media type, the default configuration provides a download link that exposes the default file system. The path looks something like /sites/default/files/[optional file directory]/[filename].
The resulting URLs are quite long, but a larger issue is that Drupal increments the filename when the file on a media entity is updated.
Here is an example of why that could be a problem:
- Editor creates a new document media entity (for example
/media/1that has a file at/sites/default/files/2023/example.pdf. - Editor needs to update the PDF a few weeks later and replaces the file. The resulting file URL is
/sites/default/files/2023/example-0.pdf. - The editor then needs to change the file again the following year. The resulting file URL is
/sites/default/files/2024/example.pdf.
If the file URL is used within content, the instability of that path can lead to broken bookmarks and unexpected file not found errors.
The Media Entity Download module is an alternative approach. It provides a download link that uses the pattern /media/[ID]/download. In the example above, /media/1/download would get used in content and not change each time the underlying file URL updates.
While the URL is shorter and more stable, there are some drawbacks. Some sites might prefer to completely hide entity IDs from public view. There is an open issue to allow media entity download to use the path alias of the media entity.
With subpathauto enabled, the media entity download link uses the media entity’s path alias without the patch from that issue. Brilliant!
Let’s look at an example from Washington County’s page that provides downloadable recycling guides for customers to print. Instead of showing a file path or the media entity ID, paths like https://www.washingtoncountyor.gov/swr/documents/recycle-guide-enpdf/download?inline provide a consistent and friendlier path with more context.
Note, the ?inline is an additional customization we added to the download link template to ensure that PDFs always attempt to open in the browser rather than download a file to the user’s filesystem. Bonus!
Configuring Subpathauto
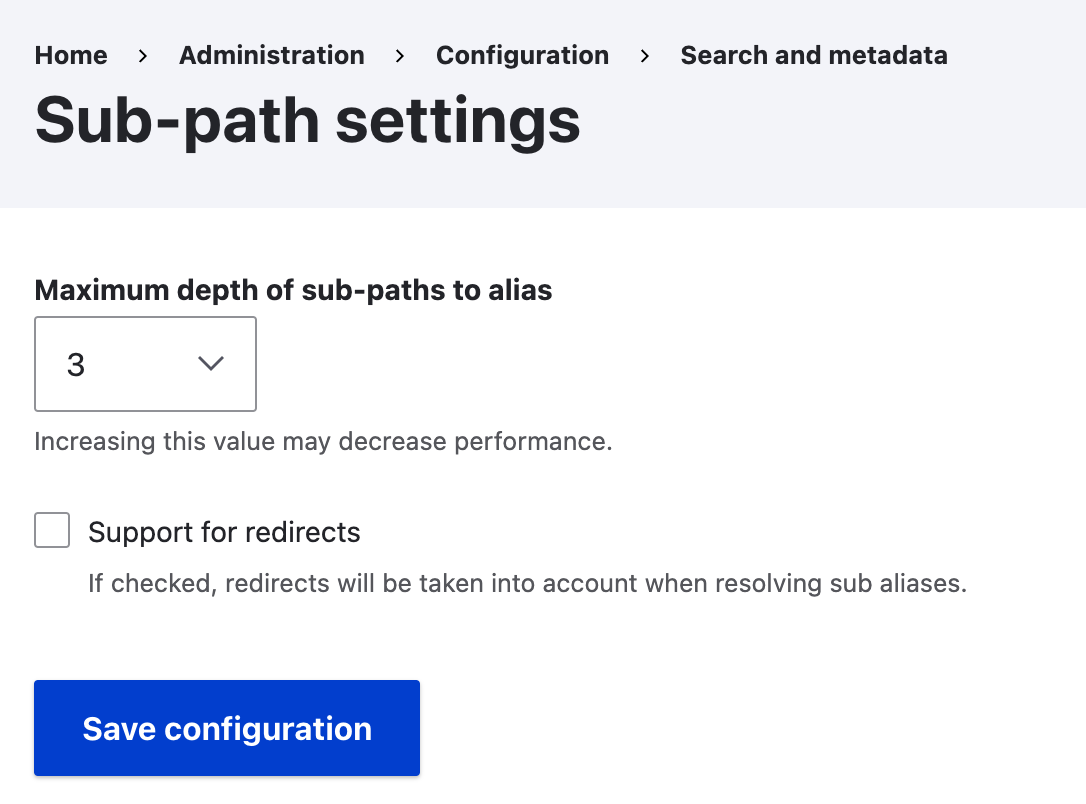
Perhaps the best part of Subpathauto is its simple settings.

A maximum depth of three directories deep, covers most sub-paths for most sites while staying performant.
The Redirect module, often used with Pathauto, has a setting to “Automatically create redirects when URL aliases are changed.” This setting greatly reduces file not found errors caused by path alias changes. Enabling support for sub-path redirects results in a bit of a performance hit.
 Josh Mitchell has been using Drupal since 2008 to create ambitious digital products. The former CTO of the Drupal Association, he now runs a consultancy that coaches teams needing devops and product management capabilities to build large-scale and high-impact websites. Outside of his work, he plays multiple musical instruments and enjoys just about any outdoor activity. Read more of his musings on Drupal and more at joshuami.com.
Josh Mitchell has been using Drupal since 2008 to create ambitious digital products. The former CTO of the Drupal Association, he now runs a consultancy that coaches teams needing devops and product management capabilities to build large-scale and high-impact websites. Outside of his work, he plays multiple musical instruments and enjoys just about any outdoor activity. Read more of his musings on Drupal and more at joshuami.com.

























Comments