It’s time to open door number 8 of the Drupal Advent Calendar, and today we’re joined by Chris Wells (chrisfromredfin) to tell us about the Disclosure Menu module.
The importance of a seamless and inclusive website navigation cannot be overstated. Creating digital environments where everyone feels welcomed and capable is a central ethos in the Drupal community. And that’s why we were surprised that after spending so much time with menus over the years, there still wasn’t a truly accessible menu module available for Drupal.

Our narrative begins with a standard website component: a hoverable menu. This menu type, prevalent on top of web pages, was the norm in our Drupal 7 projects. We prided ourselves on providing our clients with numerous options and great mobile support for navigation, too. However, our approach, unbeknownst to us at the time, was inadvertently biased towards visual users with a mouse. The very actions of “hovering” and “seeing” excluded a significant user group – those relying on keyboards for navigation.
Recognizing the need for inclusivity, we redefined our approach to menu design. The new definition was simple yet profound: “a menu where each top-level item has a submenu that the user can choose to navigate.” This shift in perspective was crucial. It highlighted the limitations of our previous designs for keyboard users, who had no choice but to tediously tab through every submenu link.

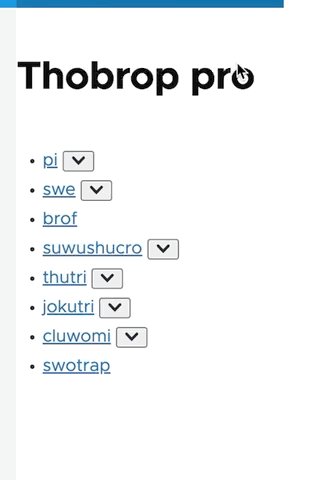
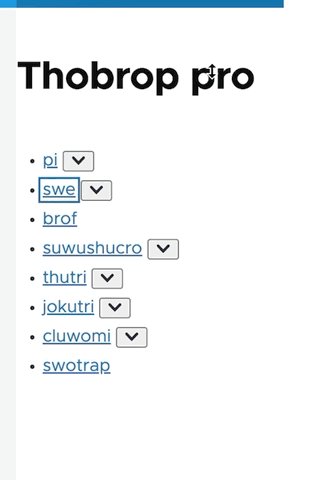
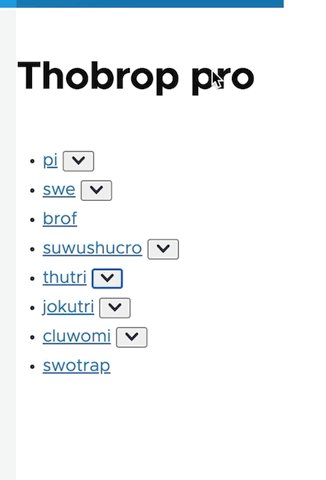
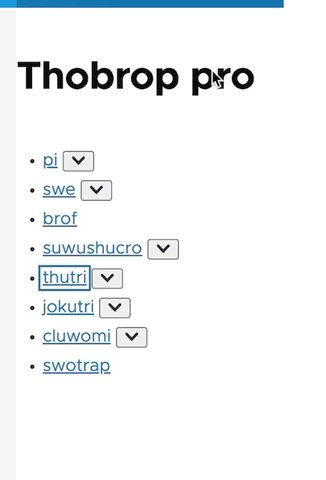
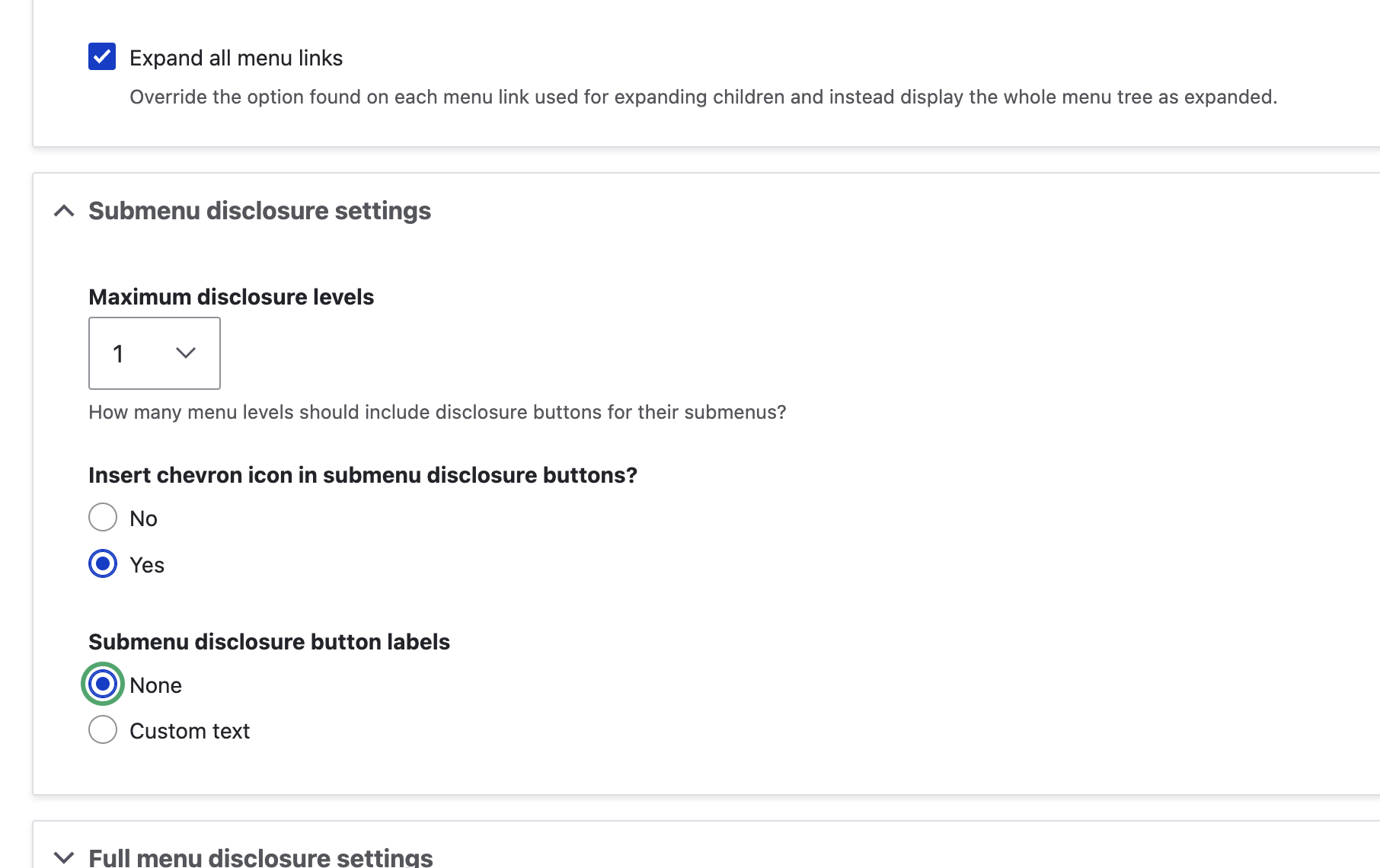
To address this, we turned to the WAI Authoring Practices Guide and discovered the Disclosure Navigation Hybrid Menu. This simple yet effective component introduced a toggle button for opening submenus, granting all users, regardless of their device or abilities, the freedom to choose their navigation path.
The reconstruction of this menu component was not without its hurdles. Existing JavaScript libraries were either too rigid in their HTML structure or too generic for customization. Our breakthrough came when we realized the potential of developing the template and JavaScript in tandem. This approach, complemented by Drupal’s HTML utility class and its getUniqueId method, allowed us to create a highly customizable component with minimal JavaScript code. The use of aria-controls and aria-labelledby attributes not only aided screen readers but also streamlined the coding process.

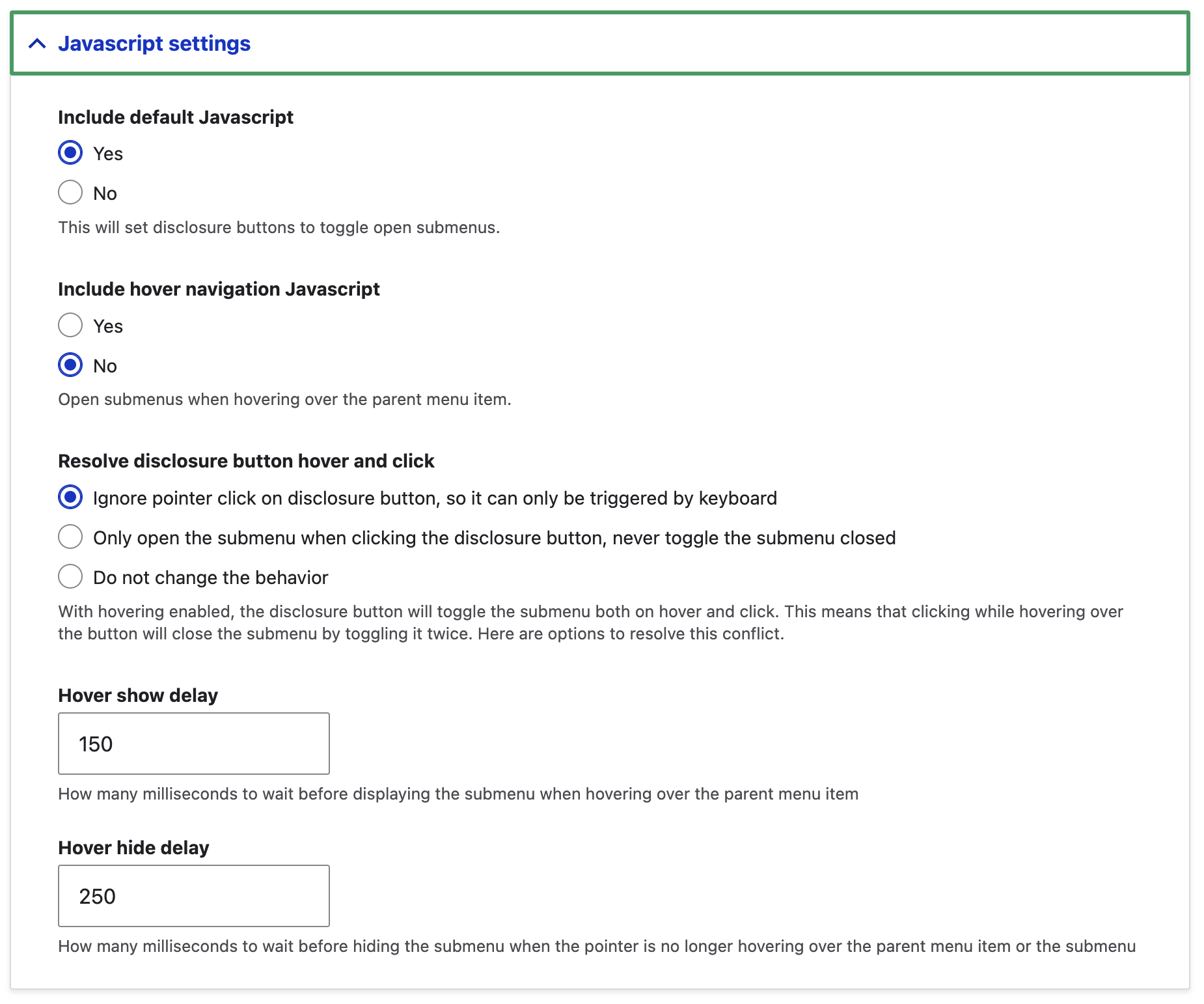
The re-integration of hover navigation posed a unique challenge. We needed to ensure that the submenu would respond appropriately to both hover and click actions without “double-toggling,” where the submenu is opened and immediately closed. In this instance there was no single fix for all menus, so we built a diverse range of options: from keyboard-only toggle buttons to making the toggle button visible only upon receiving tab focus. These solutions ensured a seamless and conflict-free navigation experience for all users.
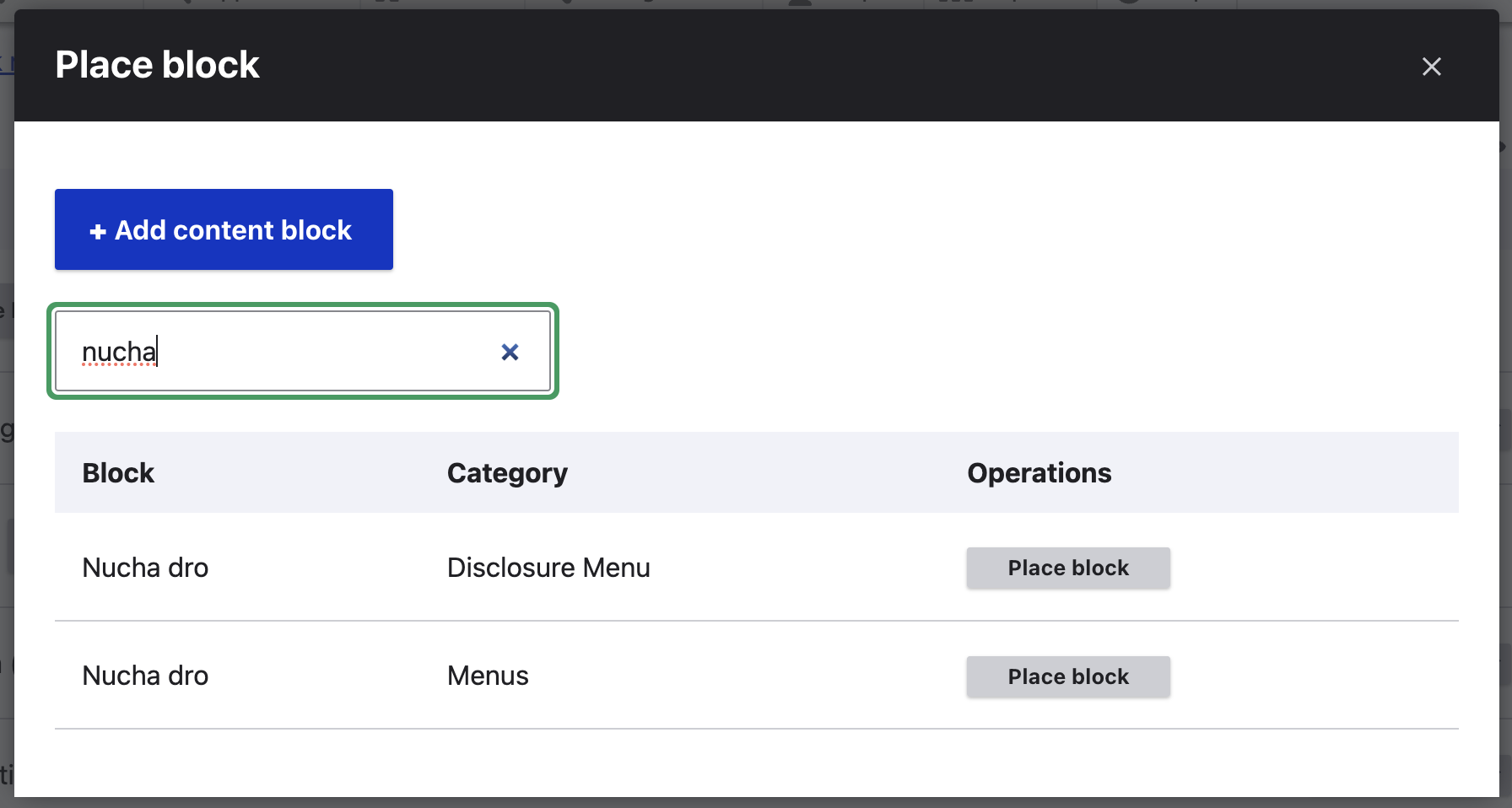
Upon refining this component, we contributed it back to the Drupal community, where it has since become a stable and secure option for complex menus. Check it out at https://dgo.to/disclosure_menu.

Our commitment to accessibility and inclusivity is not just about complying with standards; it’s about reshaping the digital landscape to be more welcoming for everyone. The evolution of this menu component is a reflection of the values not just of Redfin Solutions but the Drupal Community at large. It’s about advancing the value of compassionate interactions in a digital world.
 Chris Wells got into Drupal with version 4.7 and has never looked back. Currently he co-leads the Project Browser Initiative, his first truly major opportunity to contribute to Drupal in that time. When he’s not busy co-running Redfin Solutions, he practices Aikido and enjoys playing music.
Chris Wells got into Drupal with version 4.7 and has never looked back. Currently he co-leads the Project Browser Initiative, his first truly major opportunity to contribute to Drupal in that time. When he’s not busy co-running Redfin Solutions, he practices Aikido and enjoys playing music.

























Comments