Once again, welcome to the Drupal Advent Calendar. It’s Day 15, and today Dan Lemon (dan2k3k4) is here to tell us about the GraphQL module.
The GraphQL module for Drupal is a game-changer in the world of web development. With its smooth integration into the Drupal ecosystem, this module opens up new possibilities for building decoupled websites with efficiency and flexibility.
At its core, the GraphQL module is designed to provide a query language for your API, enabling you to request only the data you need. This approach contrasts with traditional REST APIs, offering a more efficient and precise way to interact with your Drupal backend. As a developer at Amazee Labs, we have been specializing in constructing decoupled websites for the past 6+ years using the GraphQL module.
Why use GraphQL
The decision to embrace the GraphQL module was rooted in its ability to streamline data fetching, reducing the overhead associated with over-fetching and under-fetching of data. This not only enhances performance but also simplifies the development process. GraphQL itself provides a standardized and powerful querying language which aligns seamlessly with our goal of delivering robust and scalable decoupled websites.
Frontend development has undergone a transformative shift with the adoption of GraphQL in Drupal. In the pre-GraphQL era, Drupal site builders had to meticulously define each display view mode, leading to a somewhat rigid structure that didn’t always align with the dynamic nature of modern web applications.
Twig templates operated in relative isolation, lacked clear visibility into the parameters and values passed to them. Enter GraphQL, and the landscape changed. The advent of a well-defined GraphQL schema brought a new level of clarity and structure to frontend development.
Coupled with TypeScript, developers now experience a paradigm shift in their workflow. The GraphQL schema serves as a contract between the frontend and backend, providing a clear definition of available data and their types. This not only facilitates easy auto-completion in the IDE of your choice but also empowers developers to confidently pull the props they need from the data available. The days of uncertainty and manual exploration of available data are replaced with a streamlined development experience, enhancing productivity and enabling frontend developers to focus on crafting rich and interactive user interfaces.
Installation and Configuration
Installing the GraphQL module is a straightforward process. Using composer to require the module, then either use Drush or manually enable the module on the Drupal Admin → Extend page.
composer require drupal/graphql
drush en -y graphql Once installed, you will need to define a schema. To do so, you would need to create a custom module.
Once you have your custom module ready, add a graphql folder and within it, define a schema.graphqls file. Here’s a basic example for the schema file:
type Query {
hello: String
}This example defines a simple query named hello that returns a string. You may need to clear the Drupal cache after each modification of the GraphQL schema file.
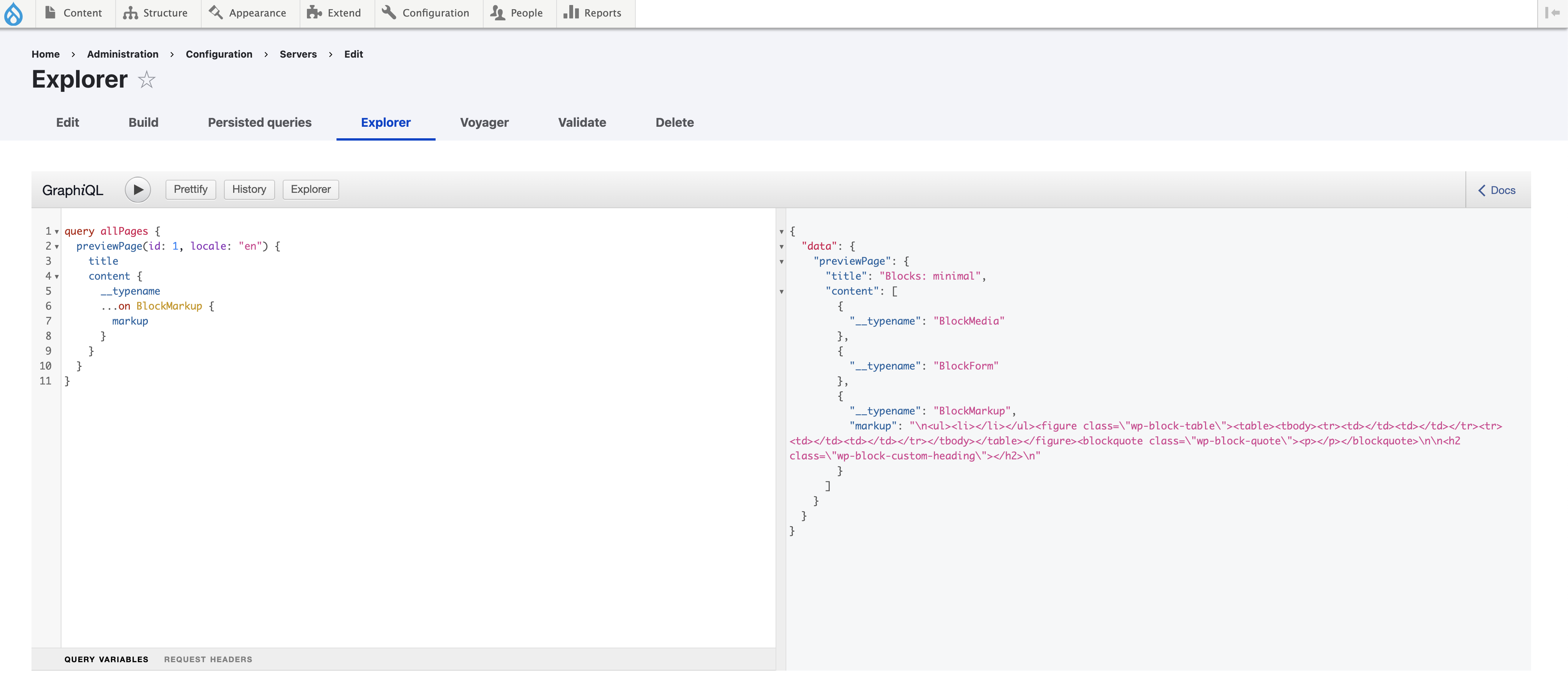
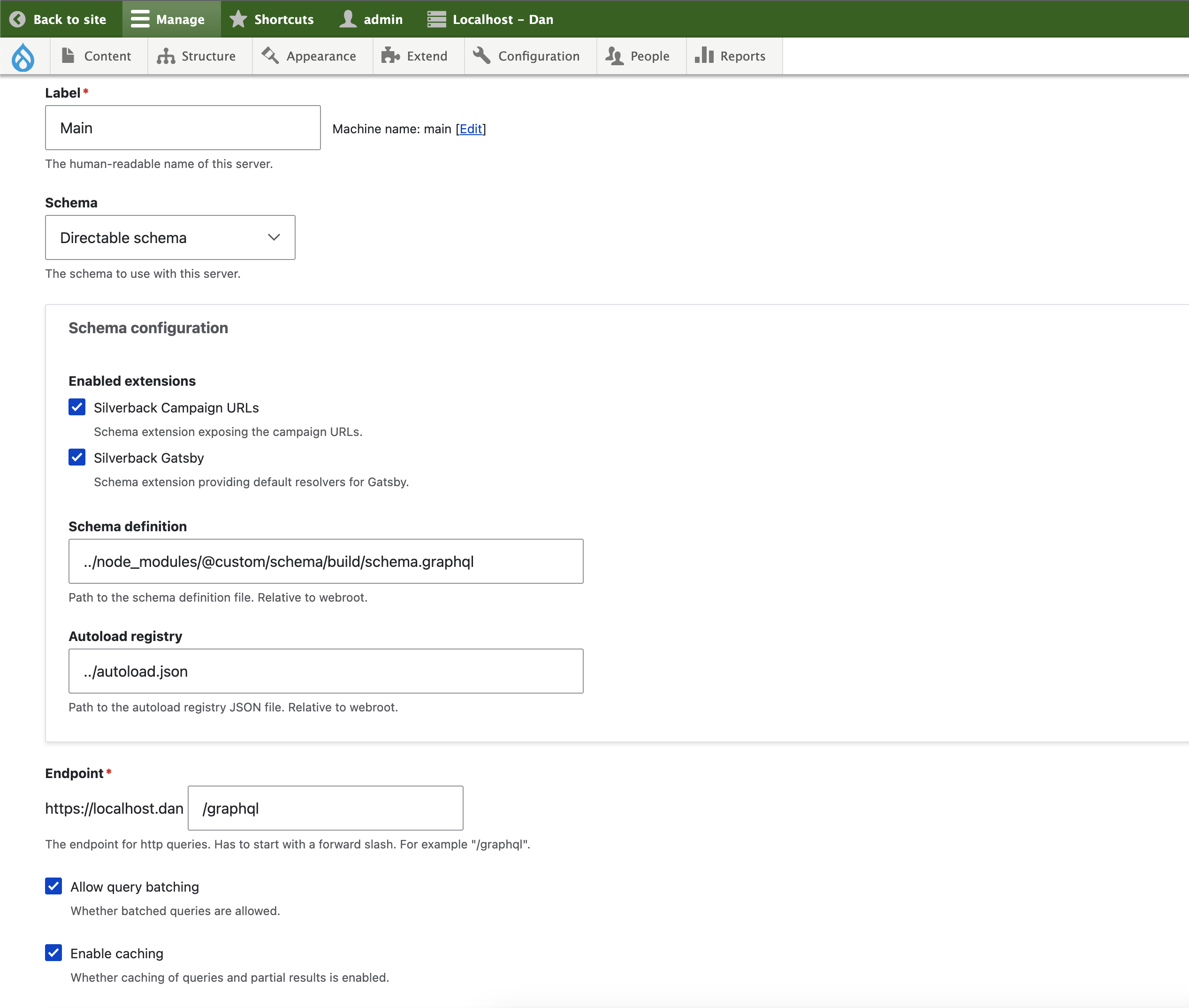
Access your GraphQL Endpoint via GraphQL Explorer at the page: /admin/config/graphql and create a server, then go to the explorer page for the newly created server to interactively explore and test your schema.

Delving deeper, the GraphQL module allows developers to perform advanced operations. It is highly recommended to read the GraphQL blog series by Christophe Jossart to understand more about GraphQL, as well as to learn about the GraphQL Compose module, which aims to be a more user-friendly module than GraphQL v4+.

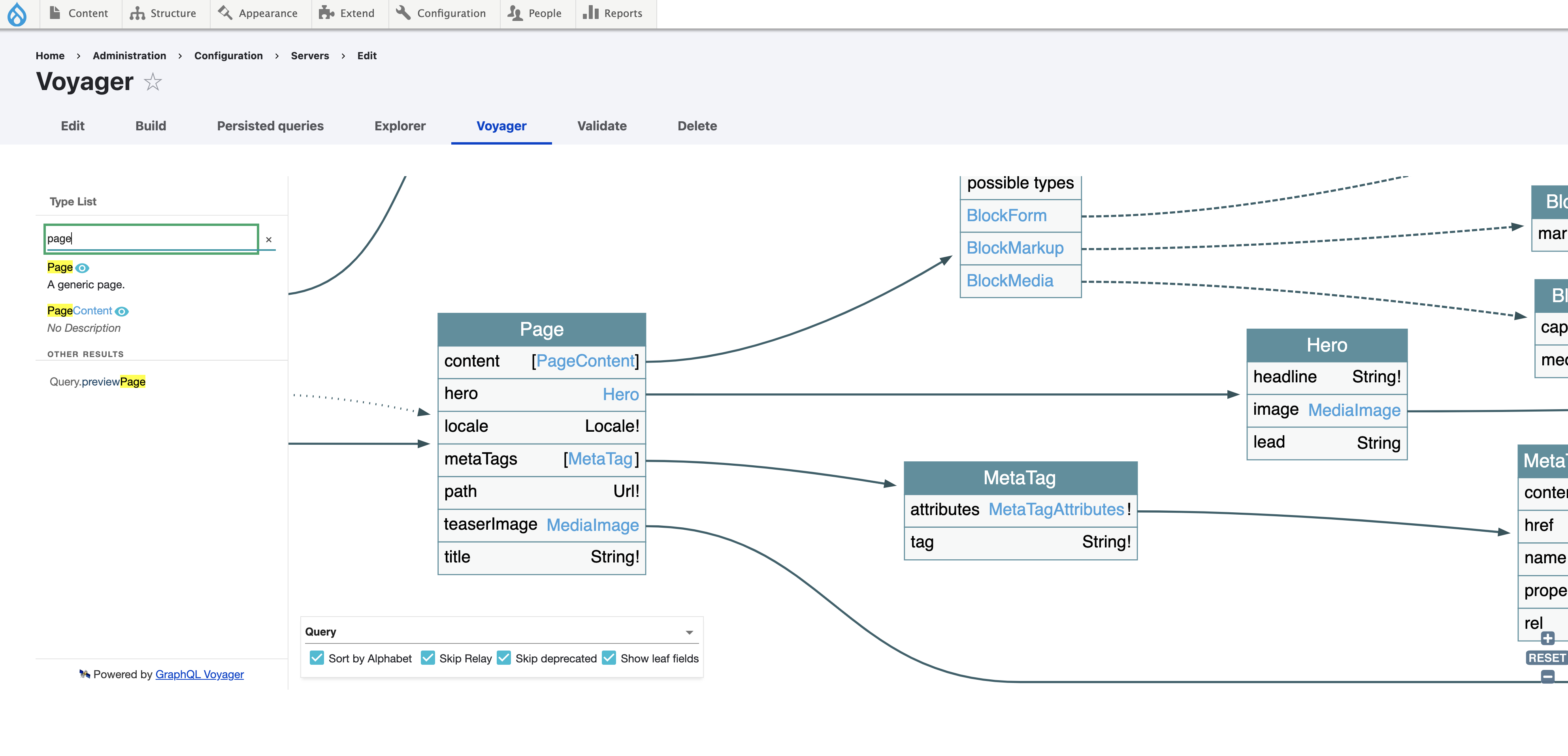
Furthermore, the GraphQL module comes with GraphQL Voyager, a visualization tool for exploring and understanding the relationships within GraphQL schemas. It provides an interactive graph representation that can be beneficial for the developers who need an easy to grasp overview.

In Summary
In conclusion, the GraphQL module for Drupal not only simplifies data fetching, but also transforms the way we approach decoupled website development. Its integration into our workflow at Amazee Labs has been a catalyst for more streamlined and efficient project construction, reinforcing our commitment to delivering high-quality web experiences.
 Dan Lemon lives in Zurich, Switzerland. He helps to run and organise Drupal Mountain Camp along with other Drupal Switzerland related events and meetups. He currently works for Amazee Labs as a Full-Stack developer and Team Lead. Likewise, he also volunteers for DrupalCon Europe as the track chair lead of the upcoming DrupalCon Barcelona. Furthermore, he’s been working with Drupal for over 10 years. Outside the tech world, he’s usually in the mountains, either hiking in the summer or snowboarding in the winter.
Dan Lemon lives in Zurich, Switzerland. He helps to run and organise Drupal Mountain Camp along with other Drupal Switzerland related events and meetups. He currently works for Amazee Labs as a Full-Stack developer and Team Lead. Likewise, he also volunteers for DrupalCon Europe as the track chair lead of the upcoming DrupalCon Barcelona. Furthermore, he’s been working with Drupal for over 10 years. Outside the tech world, he’s usually in the mountains, either hiking in the summer or snowboarding in the winter.

























Comments