Welcome back to day 17 of the Drupal Advent Calendar, and today we have a module that I have used a lot and always find really helps make sites more usable and user friendly.
Drupal has a really impressive menu system, with a lot of power to create hierarchical menus.
Unfortunately, when it comes to displaying menus, it sometimes feels like it’s stuck in the 1990s.
However, I feel that one of the reasons Drupal hasn’t gone to as much effort as you might expect to improve menu display is because there are some fantastic modules that take care of this, and my personal favourite is the Superfish module.
Superfish is all about presenting beautiful menus. It uses Javascript to handle the display of menus, and it can provide drop-down or pop-up submenus, and lots of different ways of formatting them.
The default Drupal menu displays a top level menu. You can add additional menu blocks to show the second or additional level menus, but they can be a bit clunky, and don’t get shown until the child page loads.
Superfish replaces them with an enhanced menu block that gives you a lot of control over how child menus are shown, but in general they appear when hovering over the parent menu (or tapping on it on mobile devices). It handles all the difficult stuff around detecting the device type and making the menu work on all devices.
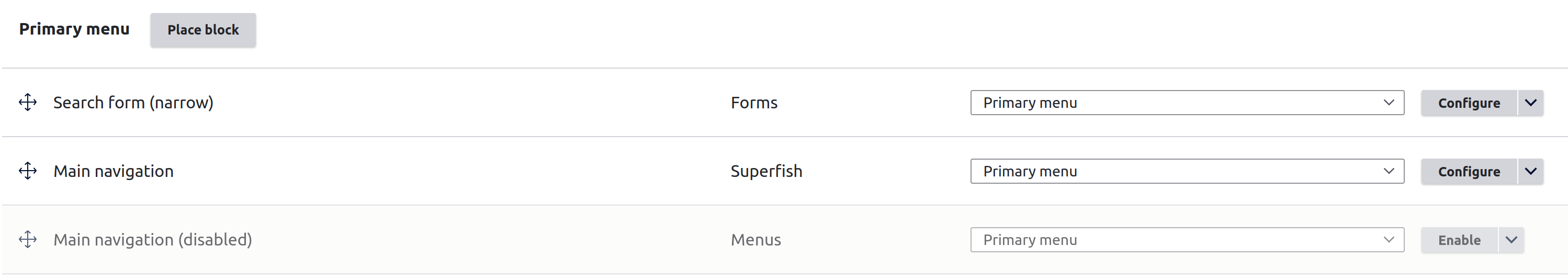
To use it, you use the Structure→Blocks administration, then disable the regular menu block, and enable the Superfish menu.

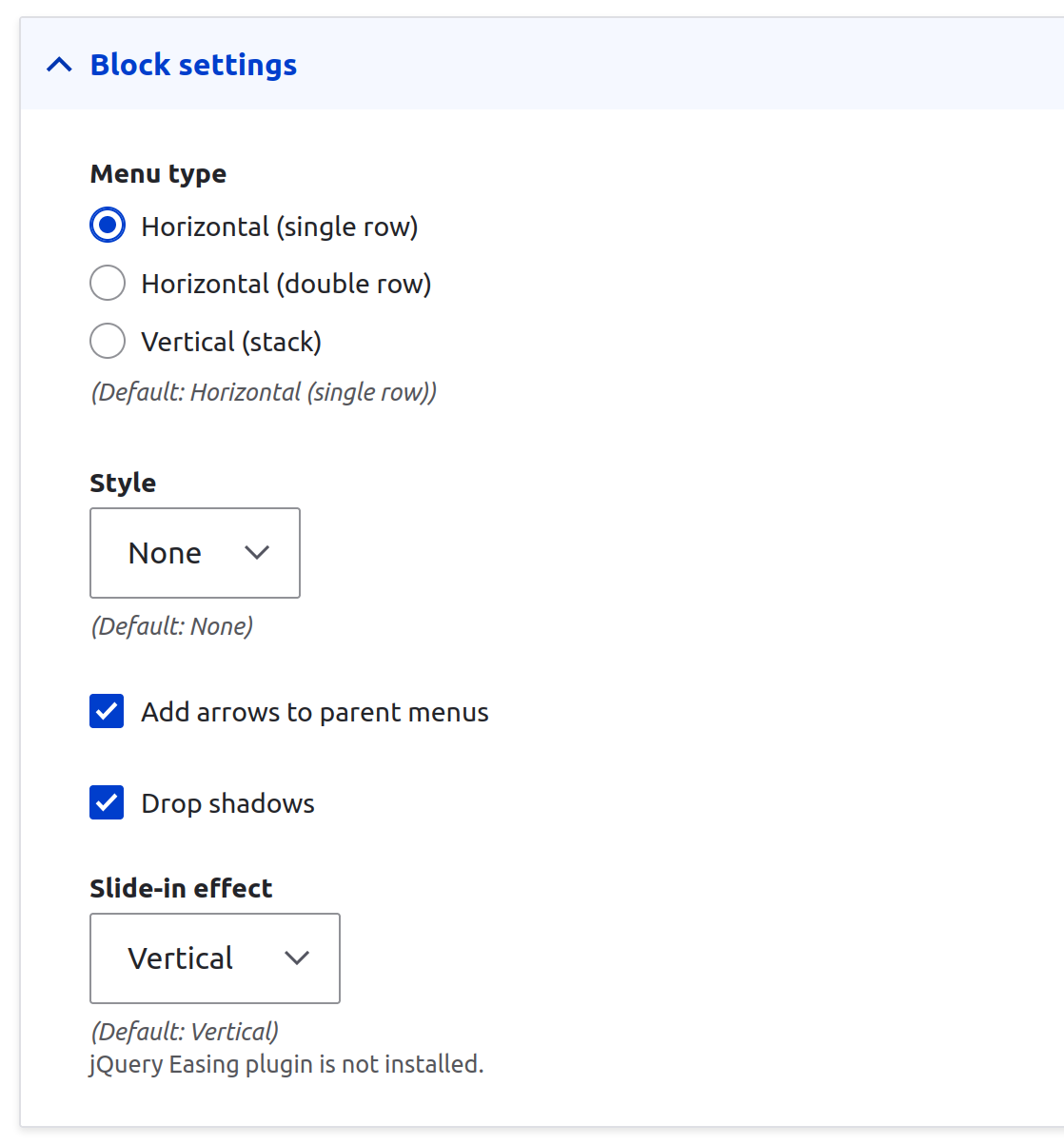
You can configure the Superfish settings, giving you many options to control how your menus display. There are plenty of options, including ones to allow you to display multiple levels of menu in a single drop-down.

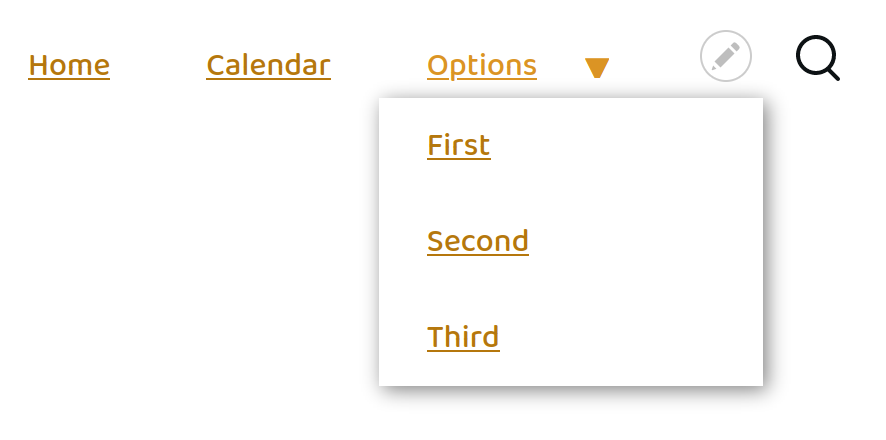
Once this has been configured, the Superfish menu takes over from the regular Drupal one, and it’s easy to forget it’s there at all.

You can, of course, apply advanced styling to it, but that’s down to your site theming, and out of the box it looks pretty good.
And that’s another Advent Calendar door opened. I hope you’ll join me for another module tomorrow, as we enter the final week.


























Comments