So after posting the first Advent Calendar entry, I got into a conversation on Slack with Matthieu Scarset. Matthieu suggested using the Calendar View module, which he created and maintains, for formatting the Advent Calendar entries on the site, so that’s what I have done.
Calendar is a module for taking an output of a view and displaying on a calendar grid. It is a very lightweight module, and has no other dependencies.
If you are new to Drupal, you might be unaware of Views. They are one of the most powerful aspects of the CMS, basically allowing you to query your content and display it in many different ways. There are many different ways the output of a View can be displayed, such as a list, a table or a grid, but one of the most powerful aspects is the ability to add new View display modules, and Calendar View is one of these.
In order to use it, you need to have a Date field in your View’s selection criteria. This can be a built in date such as the creation date of the content, or it could be a custom field you have added.
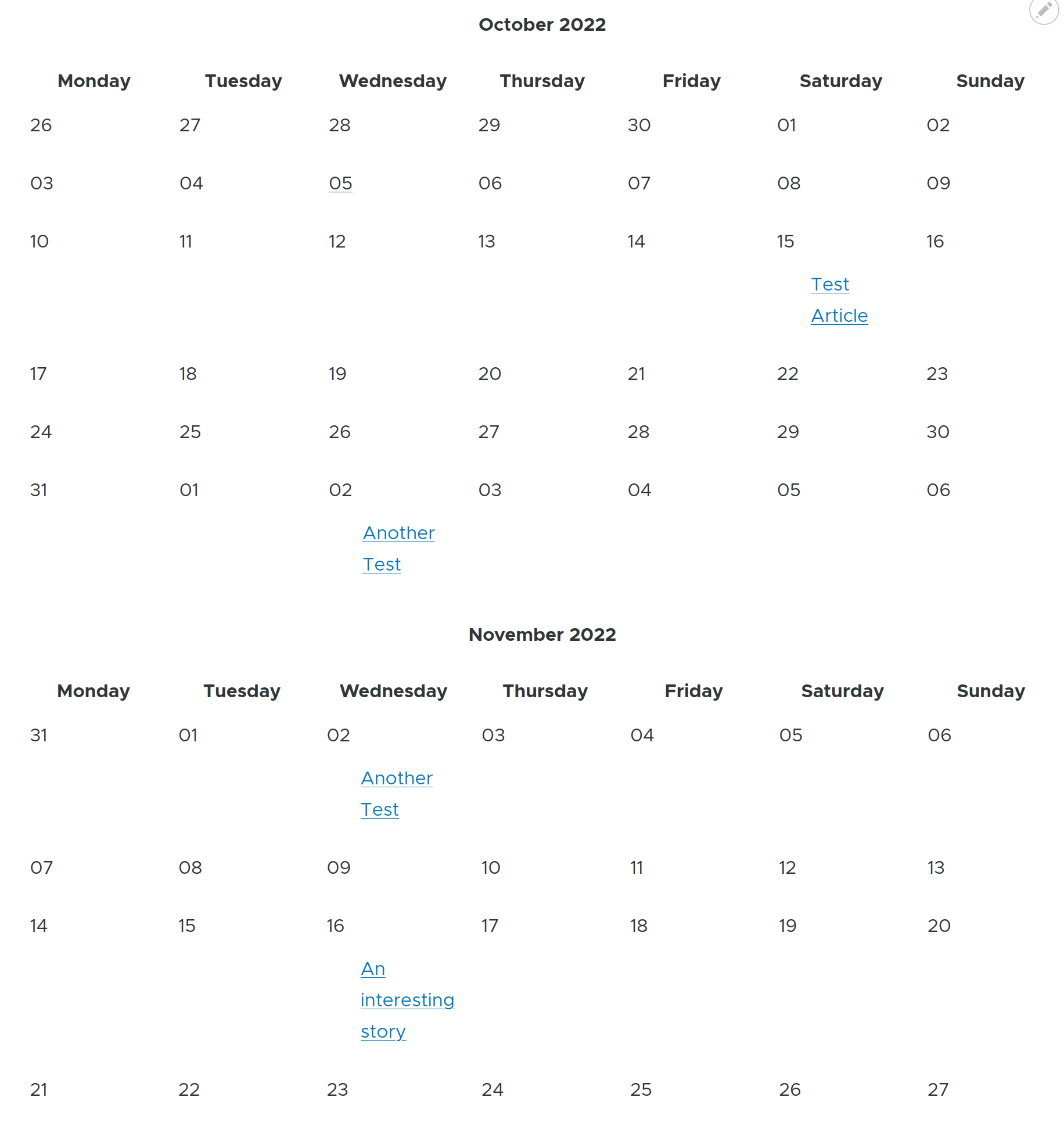
For the Advent Calendar, all the items are in December, so simply selecting a date range between 1st December and 25th December is sufficient.
However, for other applications, that might not work so well, and if the date range spans multiple months, it will show all the months in the range, one after the next.

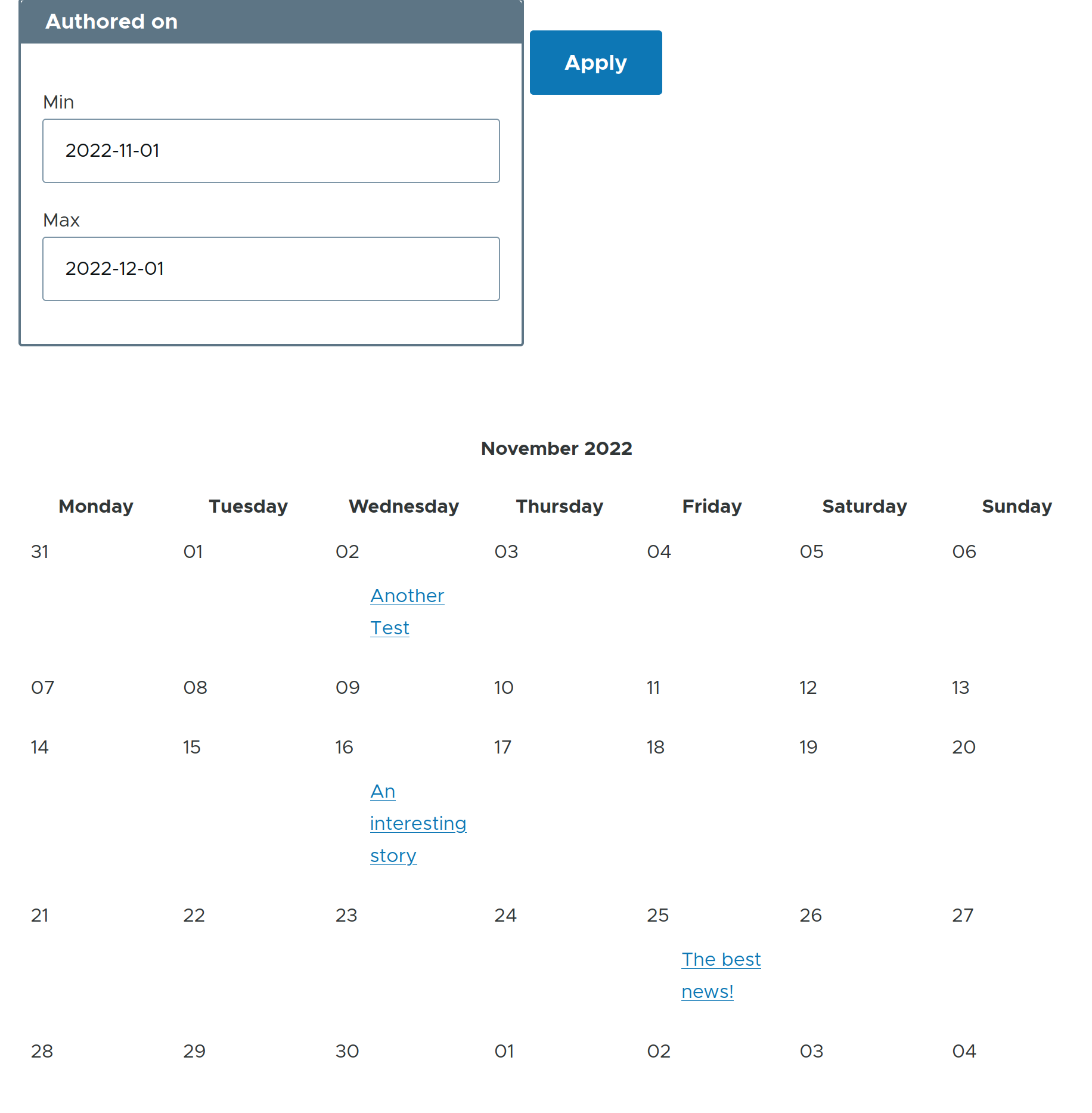
If you have a lot of dates, the calendar might get a little unwieldy. Fortunately we can get around this with an exposed filter. When editing the filter, tick the “Expose this filter to visitors” checkbox. It will then allow the user to select their own date range.

For this example I have just exposed the start and end dates, but in a real world application, you might want to do something a little more sophisticated, such as provide month and year drop-downs. We might cover that later in the month.
So now the Advent Calendar has a very simple calendar view. At present it just lists the modules for each day. Later on I might add pictures or other theming. As I mentioned, this has all been done without any planning. When Matthew suggested Calendar View, it seemed a great idea to feature for today’s door.
When looking for an icon to put behind the door, I didn’t want to just use a screenshot of the Calendar View. As it happens, I designed a logo for another module, that featured a calendar, so it was fairly easy to pick out the calendar part and add a binoculars to represent Views. If Matthew would like to adopt it as the logo for the module, he is welcome to.
The first two days have been pulled together with minimal effort. As we head into the weekend, I hope to plan at least a few days ahead and hopefully get the next couple of entries queued up. Please don’t take that to mean the quality will be any better. I’m not sure I could handle that sort of pressure.


























Comments