Welcome to day 21 of the Drupal Advent Calendar, and happy Winter Solstice!
I was trying to come up with a solstice related Drupal project, but the only one I found was a Drupal subtheme called Solstice that only seems to exist as a GitHub repository, and was last updated over 3 years ago. Feel free to check it out, but that’s not what I’m talking about today.
Instead I’m going to talk about DrupalPod, not strictly a module, but a very important Drupal project none-the-less.
First some background.
When you work on Drupal sites, it is almost inevitable that you will eventually need to work with some code. Even if you don’t need to develop anything yourself, it’s quite likely you’ll want to do something with someone else’s code.
In the past, you would almost certainly need to set up a local development environment. While this has got much easier than it used to be, especially with container based solutions like DDEV or Lando (which are well worth checking out in their own right), it can still be a lot of steps to get through, and can be off-putting if you just want to quickly see how a project works.
This is where DrupalPod comes in. It allows you to quickly get a development environment up and running to let you try out stuff. This is extremely useful if you want to work on an issue, but sometimes you just want to look at the changes to solve an issue that haven’t been merged into the released version of core or a module.
Setting up DrupalPod is a breeze. It installs as a browser toolbar plugin, and manifests as a toolbar button.
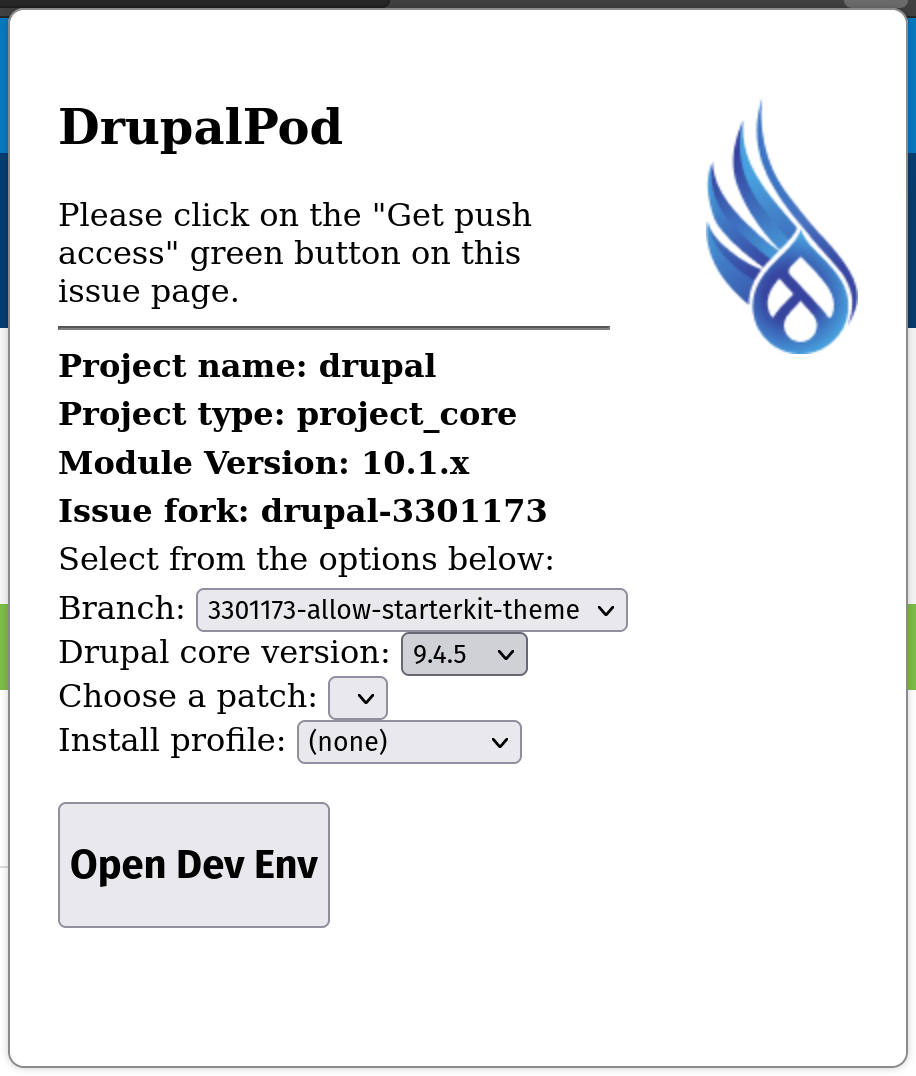
To use it you need to open an “issue” page, and press the DrupalPod button. This will open a dialog allowing you to select details like the project branch and Drupal version.

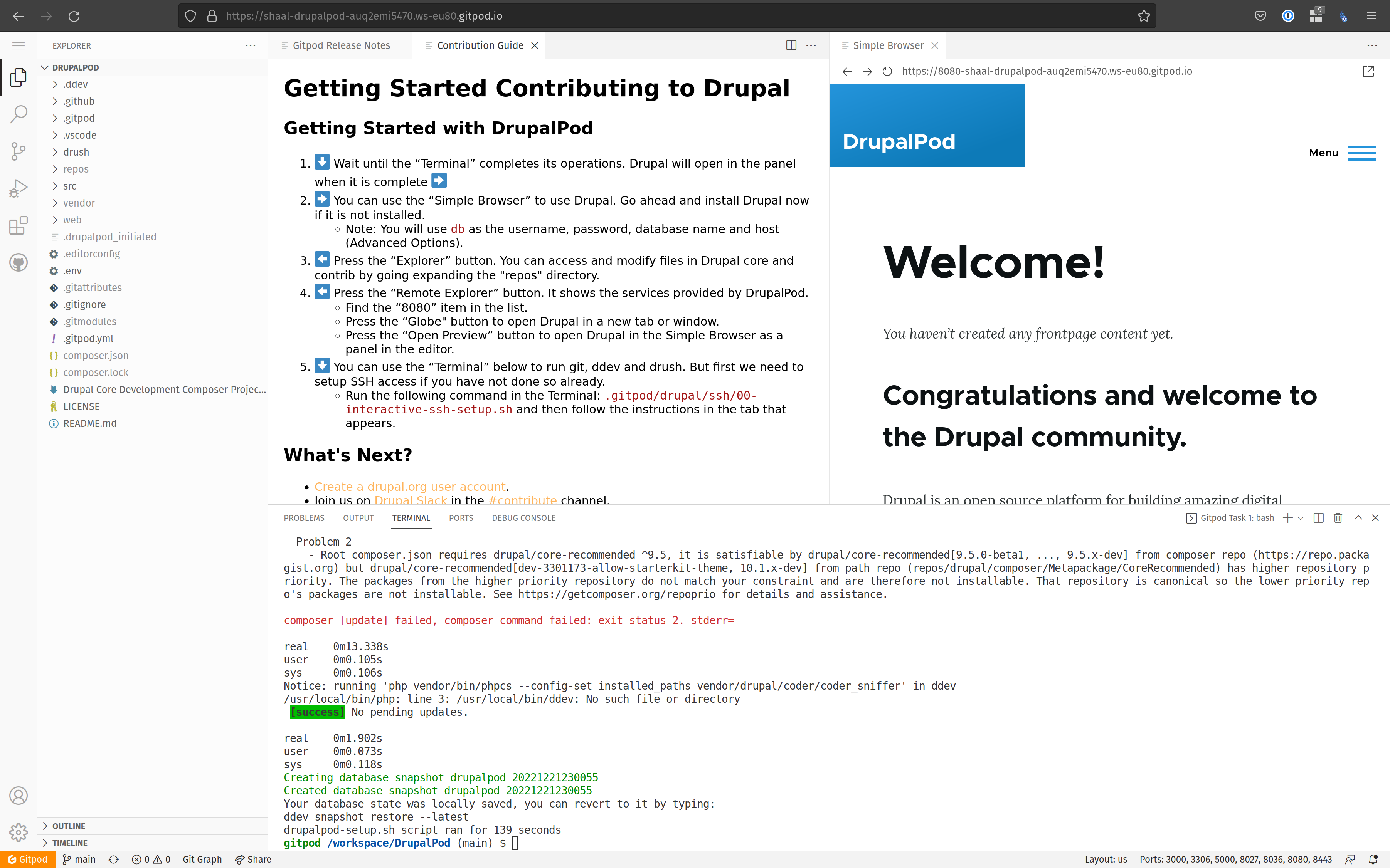
DrupalPod will then go off and spin up a server in the cloud, running everything you need to run Drupal and development tools. By default it uses VSCode, but it can also use PHPStorm if you provide the licence.
I mentioned DDEV above, and DrupalPod is actually built on DDEV. This is awesome, because if you start something in the cloud with DrupalPod, but later decide you want to move it to a local environment, you can just download the DDEV environment and plug in to your local installation.
The development environment allows you to browse the site, edit the code, and even run shell commands.

You can work on the issue, and push changes to the source repository, making the process of fixing issues very streamlined.
I will touch on some uses over the last few days of the calendar, but that’s a brief introduction to DrupalPod.
I hope you’ve found these suggestions interesting, and that you’ll stick with me for the last few doors.


























Comments