Welcome to the very second-last day of the Drupal Advent Calendar.
Today we are going to talk about theming your site, which is obviously very important if you want your site to have a unique identity.
Unfortunately, Drupal has not been as successful as some other content management systems at building a community supplying ready-to-use themes.
It does have some themes that are a good starting point for customising. In the past there was the Bartik theme which looked okay, if a little boring, and the Classy theme, which gave you a starting point, though it was mostly a blank slate to build off. Drupal supported (and still does support, though its use is now discouraged), a system called “subthemes”, where you could create a custom theme that would use an existing theme and allow you to add customisations. Many of my sites have been built off Bartik with nothing more than a custom CSS file. Where more customisation was required, it could generally be achieved by overriding template files, which are HTML files mixed with some code known as Twig, which define the HTML generated for the site. Very rarely, it might be necessary to add some custom PHP or JavaScript to your theme, but this can usually be avoided.
The problem with subthemes was they rather tied the hands of the base themes. It was very difficult for theme maintainers to update their themes to support new web features that browsers are adopting, for fear of breaking any subthemes built off them.
Drupal 9 introduced StarterKit themes.
The basic idea is that instead of your theme always being tied to a base theme, StarterKit will build you a fresh new theme, based on a template theme. This means that any future changes to the template theme won’t affect your derived theme, though changes in the templates will be tracked so you can incorporate them into your theme if required.
At present there is only one templete theme available, aptly named StarterKit. It’s more or less a blank slate that contains all the elements you need to build a theme. This can be particularly useful if you are building a decoupled site and don’t want too much fancy stuff in the site theme to get in the way.
You can make create your new theme with the following command:
php core/scripts/drupal generate-theme <mytheme>
Replace “<mytheme>” with a creative name for your new theme.
However, sometimes you want a nice looking theme as a starting point to customise.
Drupal has a very nice new theme called Olivero. Wouldn’t it be nice if we could use that as the basis for our custom theme?
Well you can, but at the moment it requires a little bit of trickery.
There is an issue open to make Olivero into a StarterKit theme.
All the hard work on this has been done, and it should be making its way into Drupal core in the near future, quite possibly in version 10.1.
In the meantime, it’s quite easy to use the unmerged code to try out creating an Olivero derived theme thanks to DrupalPod, as featured in door 21.
So you can use this to create your Olivero derived theme by opening the issue link above, and using the DrupalPod toolbar icon to open a development environment running the changes to allow Olivero to work with Starterkit. Make sure you select Drupal 10 as the target Drupal version.
When it starts up, you need to enter the following commands in the shell window in the bottom pane of the browser page:
ddev ssh
php core/scripts/drupal generate-theme <theme_machine_name> --name "<Theme Name>" --starterkit olivero
The first command opens a shell inside the DDEV container, and the second runs the command to generate the theme. Again replace the names. You’ll find new theme directory in the repos/themes directory on the DrupalPod environment, but you can copy this to your own site to use it.
The generated theme will be for Drupal 10. However, your site may have other dependencies that mean you aren’t ready to upgrade to Drupal 10 yet.
Fortunately, there is nothing in the theme that won’t work in Drupal 9, so you can edit the file “<theme_machine_name>.info.yml”. In this file you’ll find a “core_version_requirement” line. Change this to the following:
core_version_requirement: ^9 || ^10
You can then enable the theme on your Drupal 9 site.
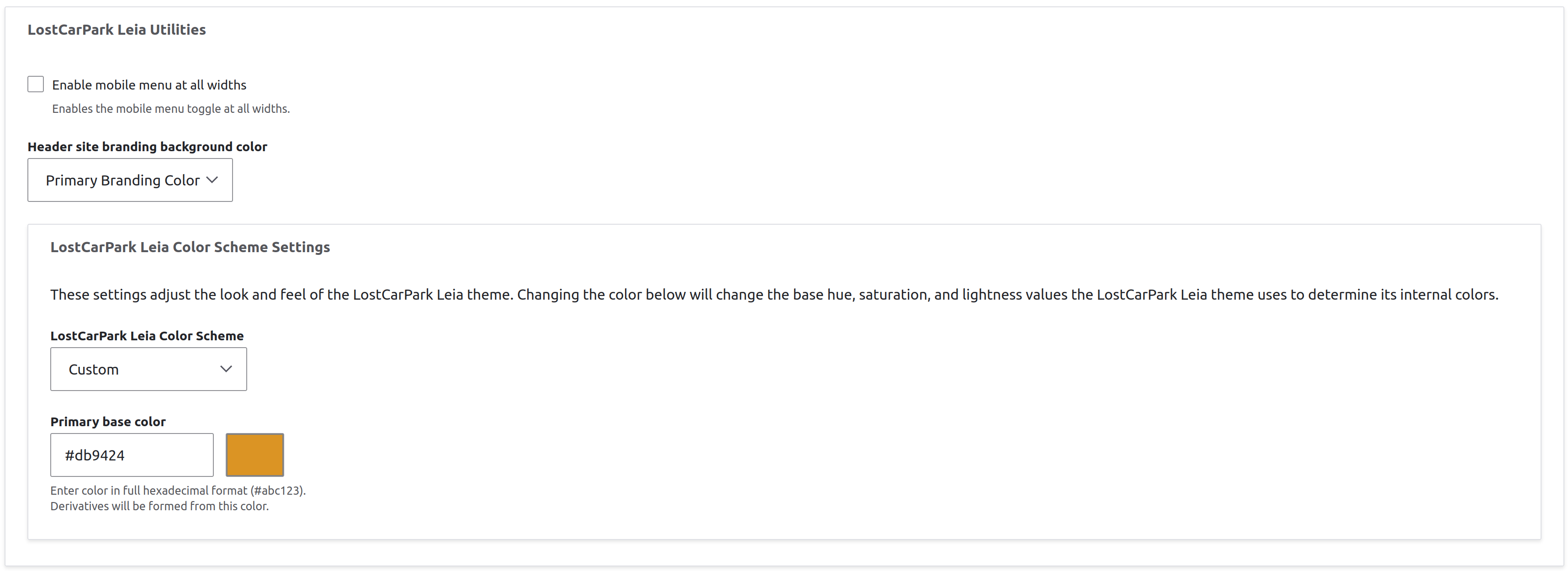
The great thing is that because it’s built off the Drupal 10 version of the theme, it gives you access to features that are normally only available in Olivero for Drupal 10, such as the colour picker to let you customise the theme appearance:

When I first looked at Olivero, I attempted to create a conventional subtheme and add CSS styles to costomise the colours. This was a somewhat painful experience.
Using Starterkit and the built-in colour picker achieved the same result in a fraction of the time.
Of course, by using the Drupal 10 Starterkit theme, you lose Internet Explorer compatibility, so if that’s important to you, you’ll need to look elsewhere.
I think there still is a place for subthemes. For example, an organisation might design a custom theme using the base Starterkit theme, but then each department might use subthemes of that for their department themes.
But I think there are a lot of cases where Starterkit themes will create a much more flexible and durable solution.
Hopefully, Drupal will move towards having a selection of Starterkit themes so that designers can pick the best one to build their site from.
And that’s a brief introduction to Starterkit.
I hope you’ll come back tomorrow for the last door. I hope you’ll agree it’s a special one.


























Comments