Welcome to day 3 of the Drupal Advent Calendar!
Today I’m talking about Pathauto. If you’ve been using Drupal for any length of time, you’ve almost certainly come across it. I hope there is still something in this post for you.
One of the great things about Drupal is its ability to set the URL of a piece of content. However, if you forget to set it, you’ll end up with a page URL like mysite.org/node/23. If you have multiple content editors, or if you just have a poor memory like mine, it can be difficult to keep URLs consistent across the site.
So it’s much better to have the site define URLs for you, to ensure they are consistent and meet the site’s standards.
This is where Pathauto comes in. It allows you to define patterns for each type of content, and apply the URL paths automatically. This really demonstrates the power of Drupal as a CMS. I have used a number of other content management systems, and most have mechanisms for giving pages elegant URLs. However, I haven’t encountered any with the flexibility of Drupal and Pathauto.
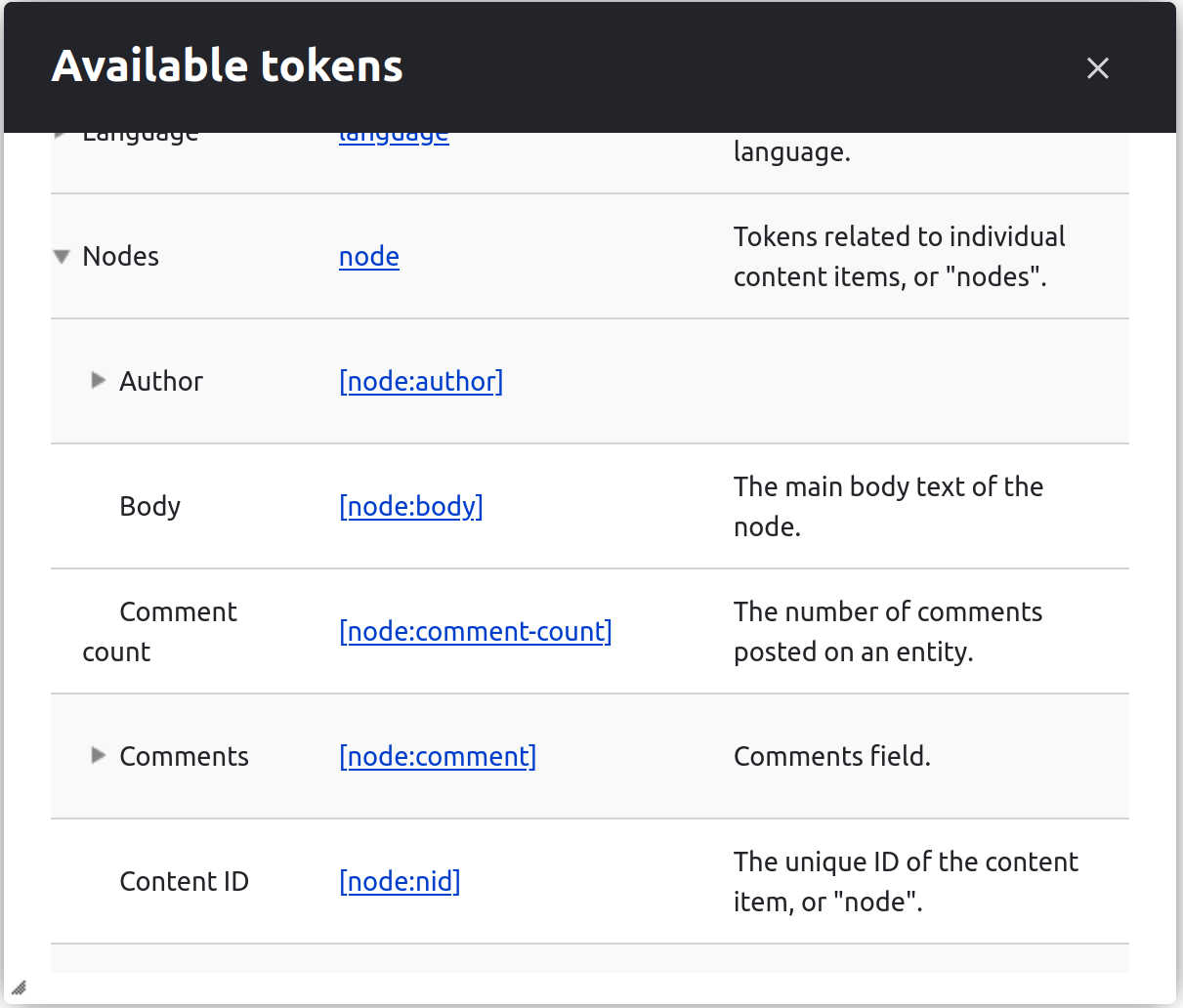
 It is difficult to talk about Pathauto without mentioning Token, a module that enables Pathauto to do its magic. Token allows pattern strings to be set up and get replaced with values from the content. As well as allowing tokens to be replaced, it provides a handy selector that lets you browse applicable tokens, and click to paste them into the path pattern. In the old days you needed to install Token as well as Pathauto, but nowadays you can just install Pathauto with Composer and it will take care of dependencies like Token automatically.
It is difficult to talk about Pathauto without mentioning Token, a module that enables Pathauto to do its magic. Token allows pattern strings to be set up and get replaced with values from the content. As well as allowing tokens to be replaced, it provides a handy selector that lets you browse applicable tokens, and click to paste them into the path pattern. In the old days you needed to install Token as well as Pathauto, but nowadays you can just install Pathauto with Composer and it will take care of dependencies like Token automatically.
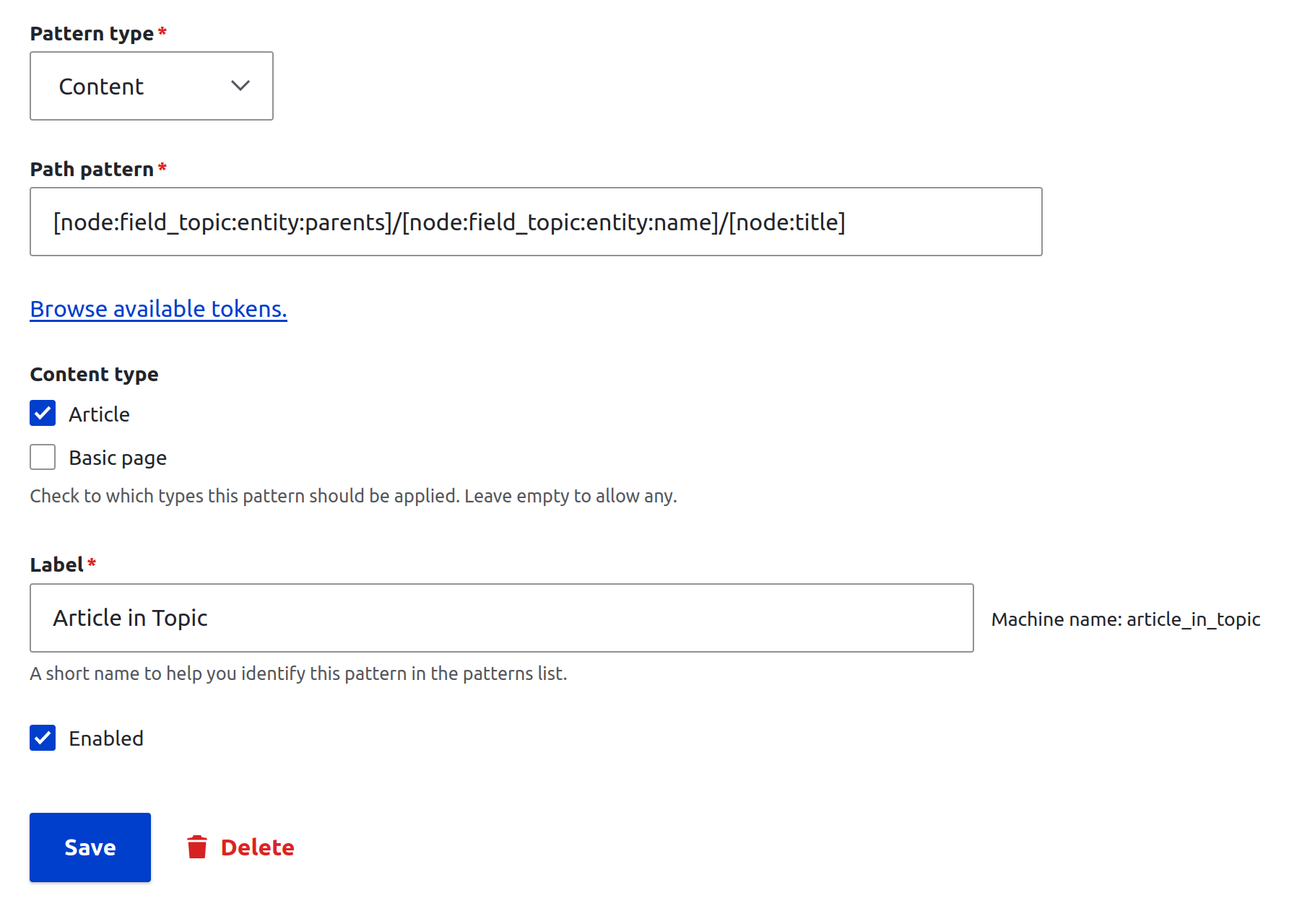
These tokens are what gives Pathauto (and other modules that take advantage of them) its power. Almost everything about your content is available in a token. For example, on this site I wanted the article URLs to contain the title, but also use the topic taxonomy that the article has been placed in. I did this as follows:

This uses the following path pattern:
[node:field_topic:entity:parents]/[node:field_topic:entity:name]/[node:title]
The pattern contains three elements. The first two refer to the topic field of the article, and include parents of the topic and the topic name. The last field adds the article name to it.
You can see the result of this in the URL of this page.
There are many other ways you can use tokens to put other values in URLs. For example, it may be useful to add the article creation date to the URL, which can be done in a number of different formats.
So that’s Pathauto. I really think it is one of the things that makes Drupal special. It is incredibly easy to set up complex URL patterns, with no coding.
And that’s day 3. Hope you’ll join me tomorrow for another Drupal module.


























Comments